Create a Fantastic Abstract Fan Poster
http://cs5tutorial.net/create-a-fantastic-abstract-fan-poster/







 Create a Blank Layer underneath this layer, and merge the layers together (Select Both Layers > Layer > Merge Layers). Set the layer to Linear Dodge and duplicate the layer (second layer must be Linear Dodge as well).
Create a Blank Layer underneath this layer, and merge the layers together (Select Both Layers > Layer > Merge Layers). Set the layer to Linear Dodge and duplicate the layer (second layer must be Linear Dodge as well).


 Apply a Radial Blur over the Noise layer. Set it to Zoom, Amount 100% and Best Quality. Repeat this filter (Control + F).
Apply a Radial Blur over the Noise layer. Set it to Zoom, Amount 100% and Best Quality. Repeat this filter (Control + F).
 Next bring up the Levels panel (Command + L or Ctrl + L on Windows) and apply 50 – 1 – 90 and erase the edges of the layer using the Eraser Tool (E) set to a soft brush. Set the layer to Color Dodge and 60% Opacity.
Next bring up the Levels panel (Command + L or Ctrl + L on Windows) and apply 50 – 1 – 90 and erase the edges of the layer using the Eraser Tool (E) set to a soft brush. Set the layer to Color Dodge and 60% Opacity.


Next you will create another Group called Adjustments. Inside this group create a new layer and using the Soft Brush (B) you need to add a spot of pink color #ff00f0, into a new layer a red color #fe3c00 and into another new layer an orange one #ff6c00. Each color should be in it’s own layer for easy adjustments.
Set each layer as follows: pink Linear Dodge and Opacity 21%, red Linear Dodge and Opacity 5%, orange Linear Dodge and Opacity 21%.
This is one of those steps that requires the best judgement of the designer. For this particular setup, these values made sense, but do as you see fit obviously.


 Set the layer to Color and Opacity 24% to give the image a bit of a color cast.
Set the layer to Color and Opacity 24% to give the image a bit of a color cast.




Create a new layer. Press Command + A (Ctrl + A in Windows) to select everything and press Command + Shift + C (Ctrl + Shift + C in Windows) to copy merged and then press Command + V (Ctrl + V in Windows) to paste into a new selection. Place the new layer inside the Omega group if it’s not already there..
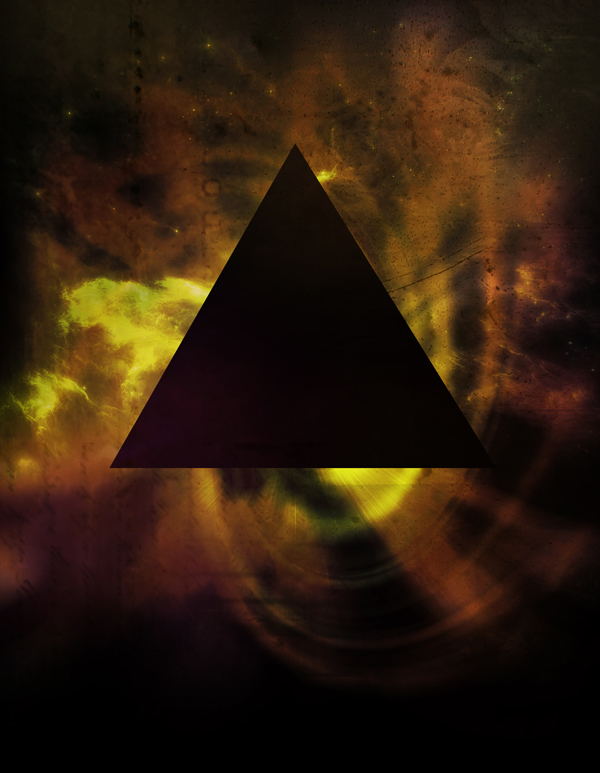
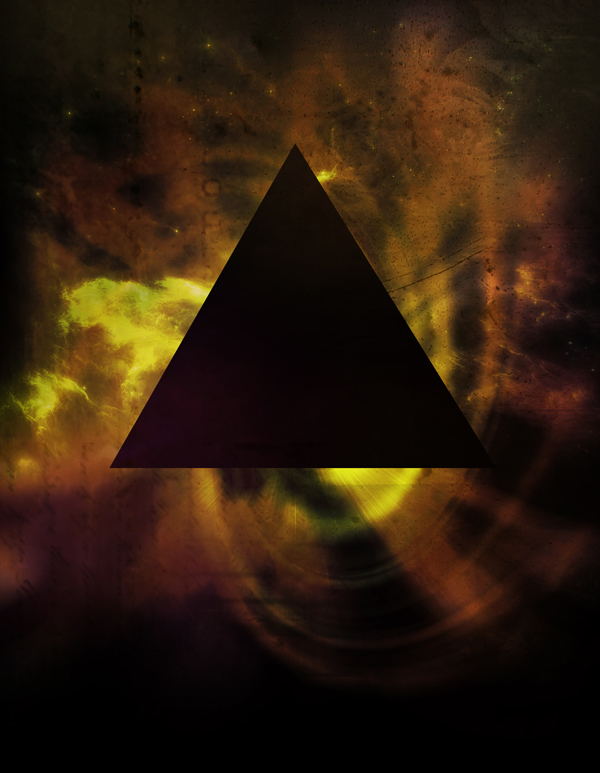
Create a triangle shape and place it in the middle of the composition. You will use this shape just for reference.


 Then set the layer to Soft Light. Duplicate this layer and set it to Multiply and 10% Opacity.
Then set the layer to Soft Light. Duplicate this layer and set it to Multiply and 10% Opacity.





Note: Each of the small triangles should now be in a layer of their own.


Note: Erase the edges with a Soft Brush.














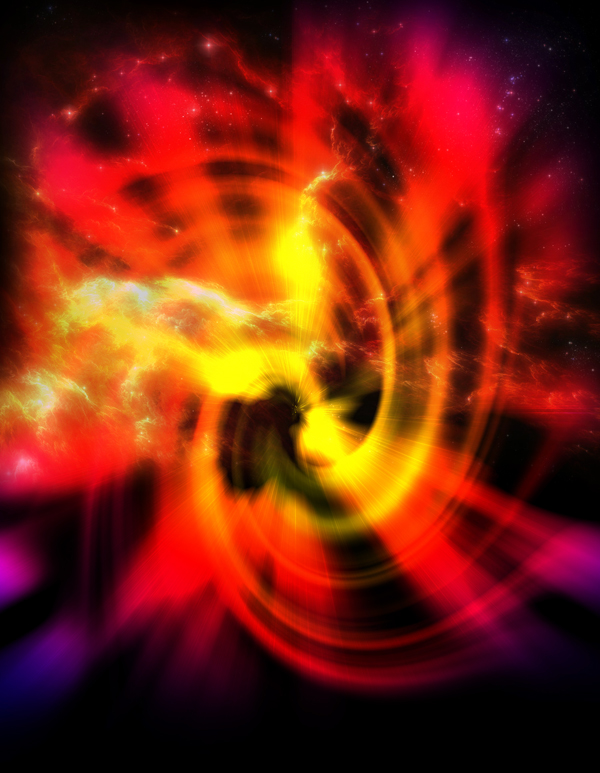
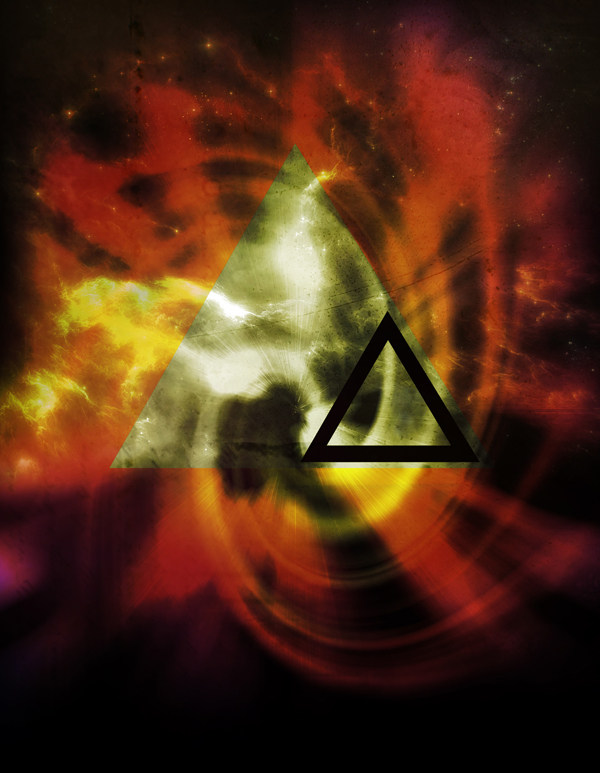
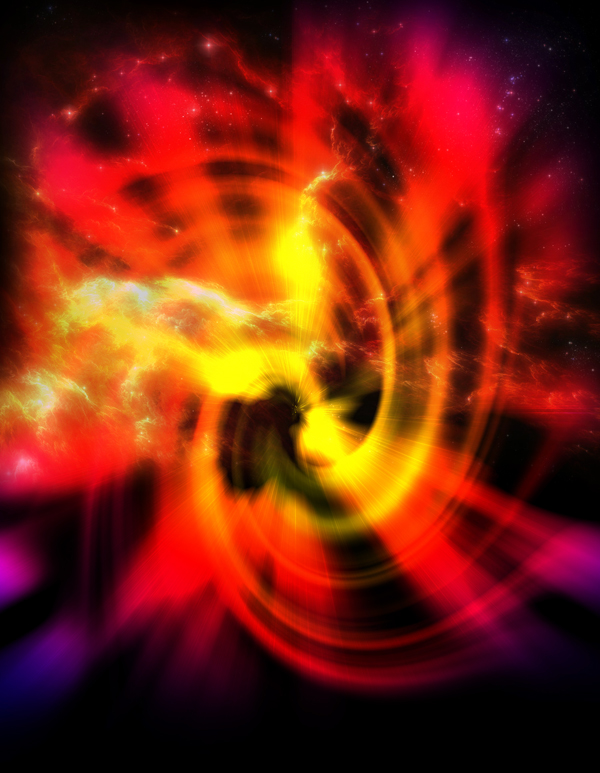
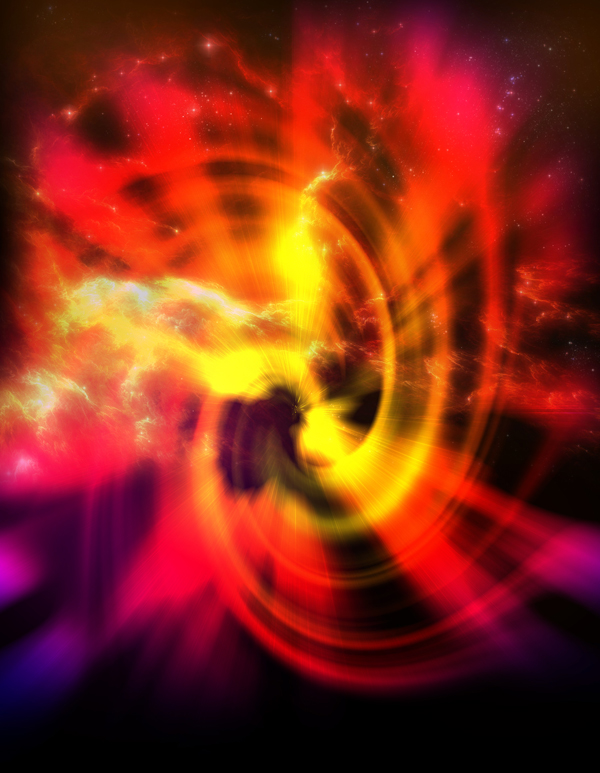
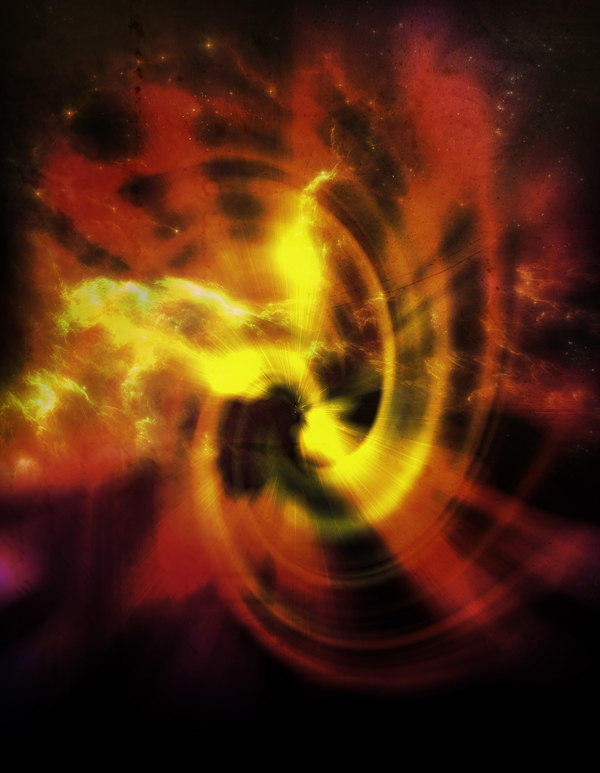
Final Image Preview
Before you start take a look at the final image you will be creating.
Step 1 – Preparing the scene
Start by creating a new document. The canvas below is 1655×2132 and filled with black.
Step 2 – Creating the background
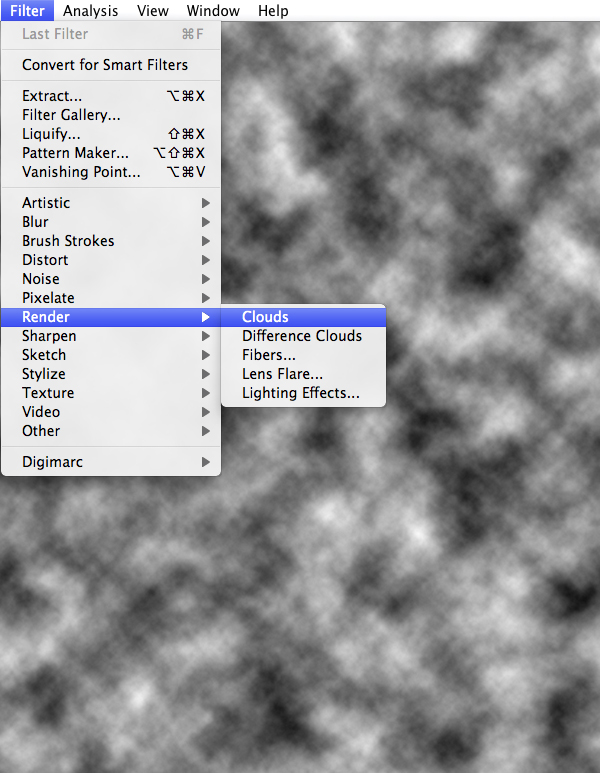
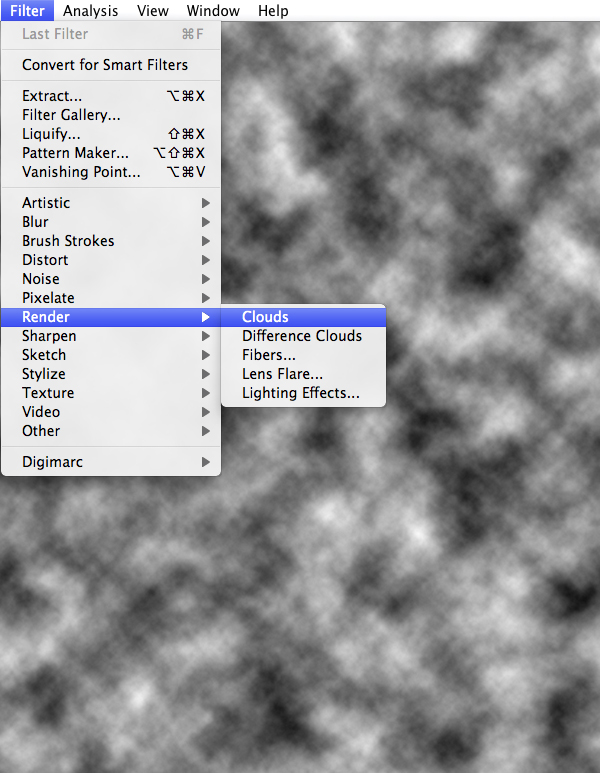
Create a new layer group called “Background“. In this new group you will create the main elements that define the background. Start by creating a new blank layer. Make sure the Foreground color is black and Background color is white. Render some clouds by going to Filter > Render > Clouds.
Step 3
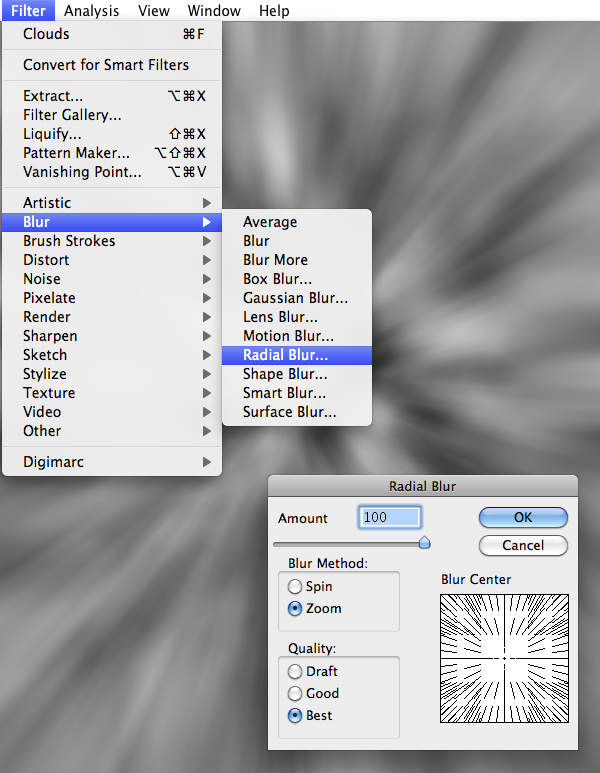
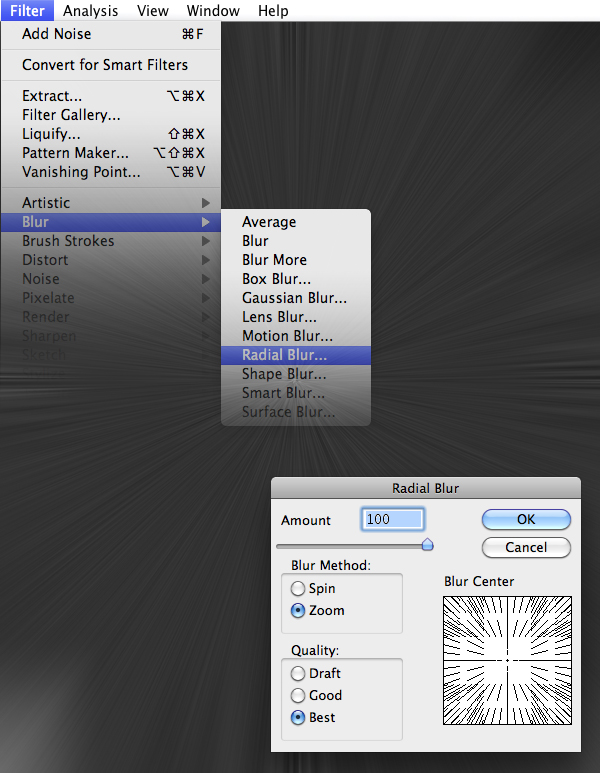
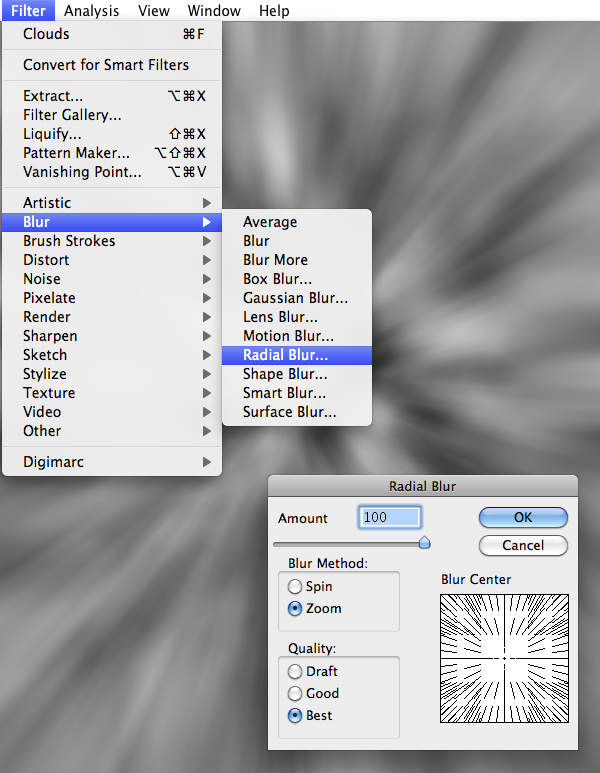
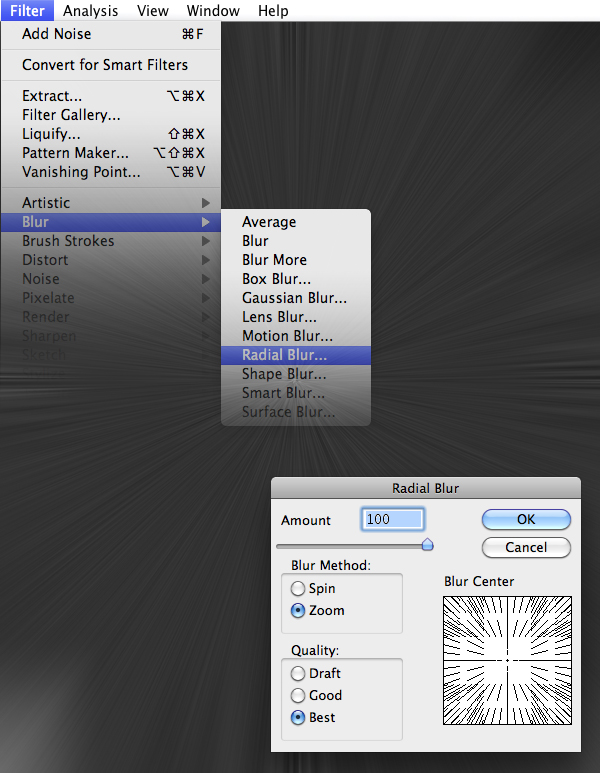
Next you need to apply a Radial Blur to this layer (Filter > Blur > Radial Blur) and apply a amount of 100 with Blur Method set to Zoom and the Quality to Best.
Step 4
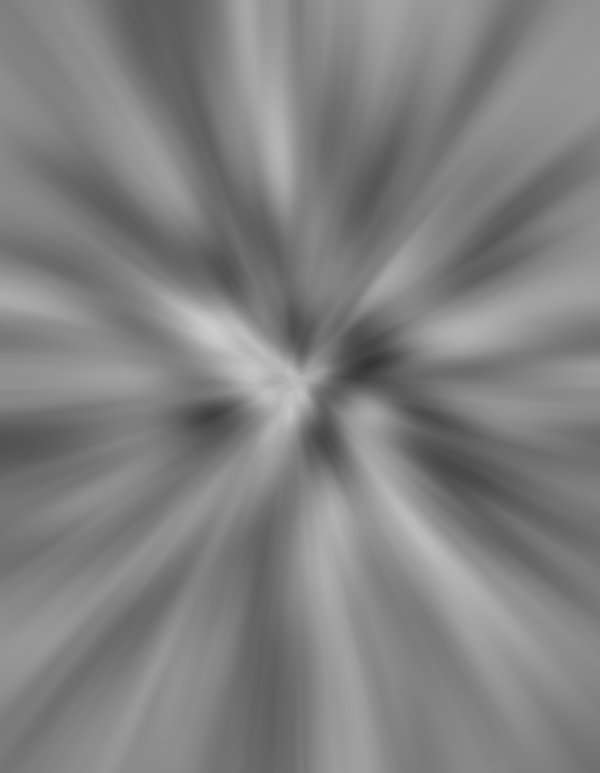
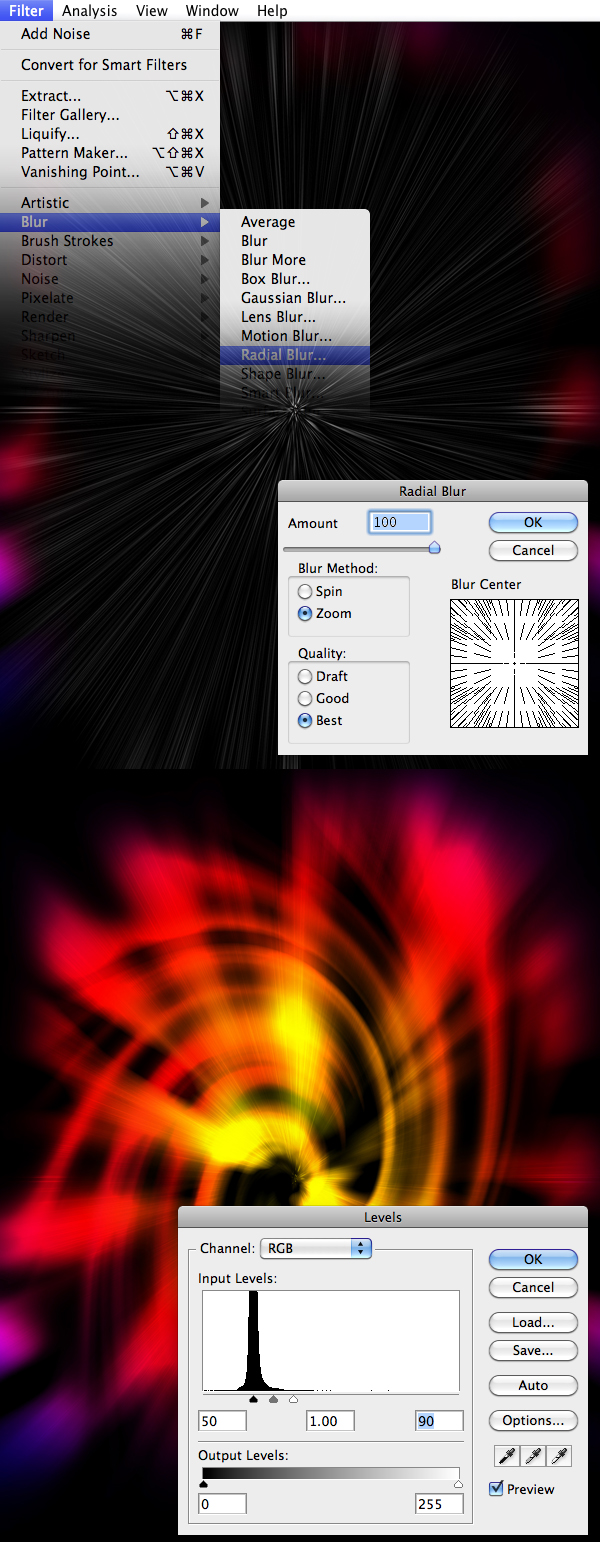
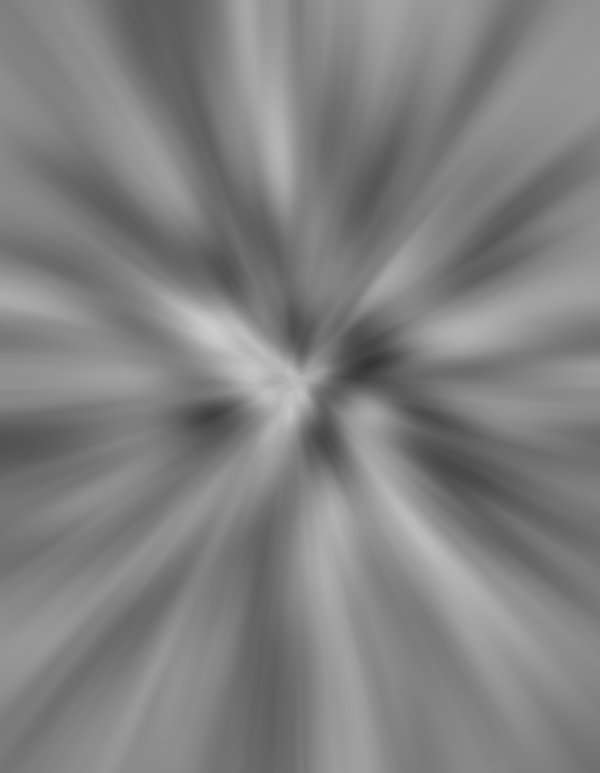
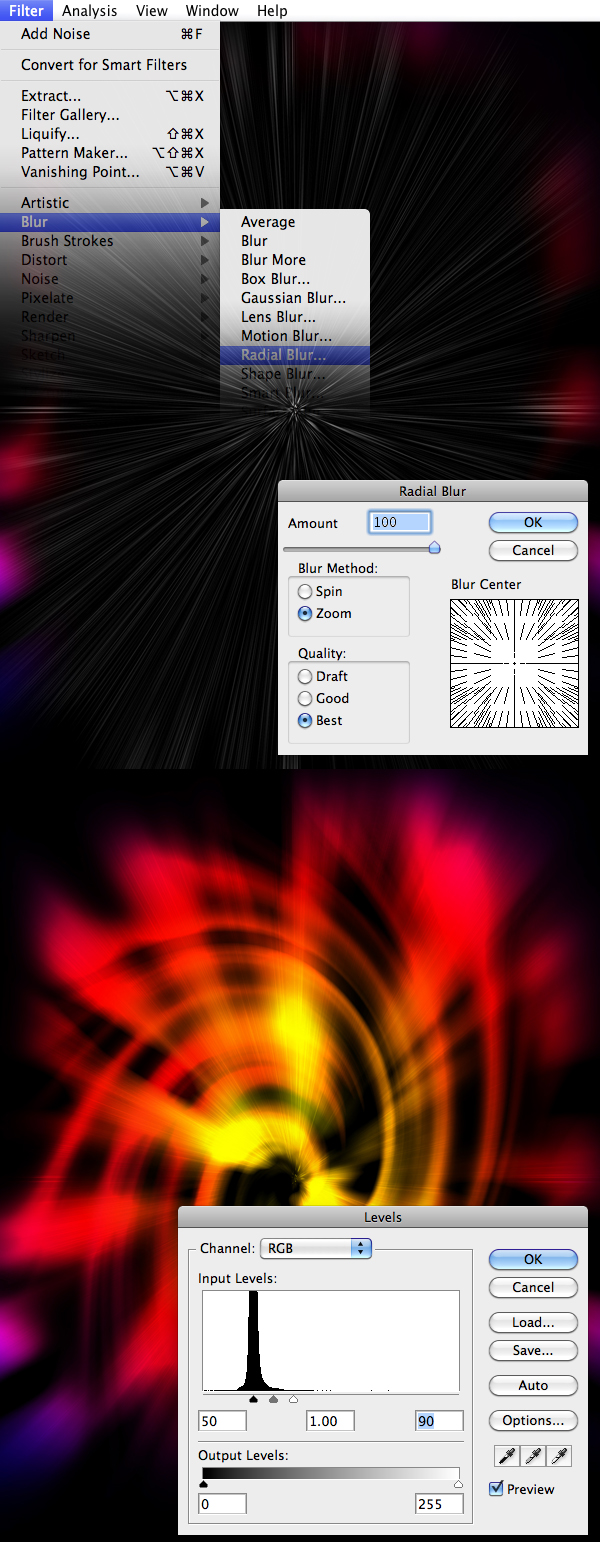
Press Command + F (Ctrl + F on Windows) to apply the same filter again.
Step 5
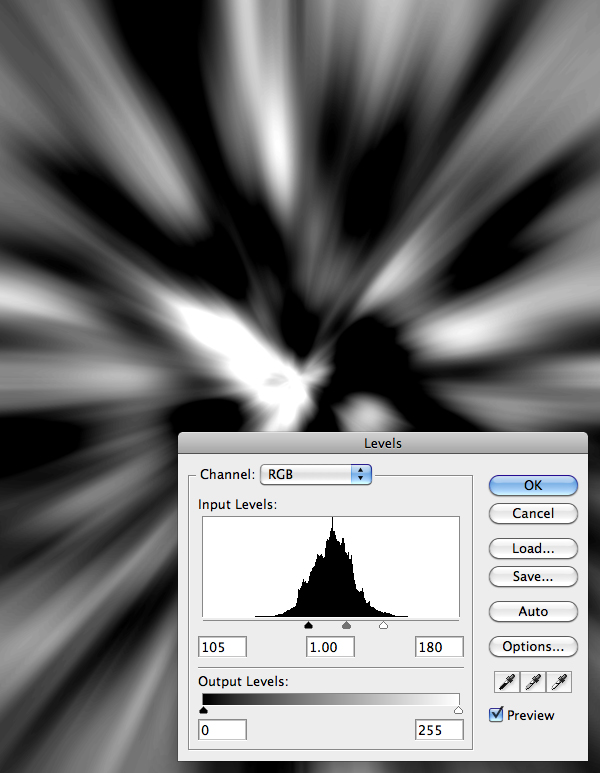
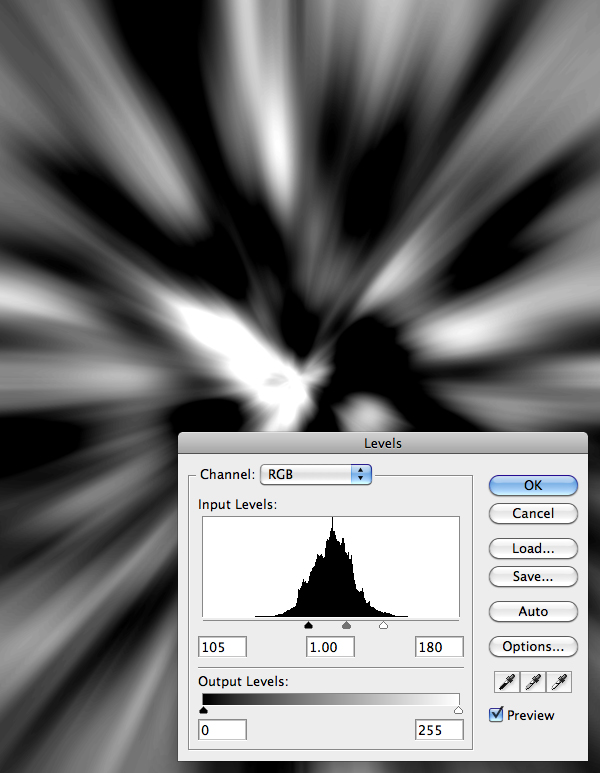
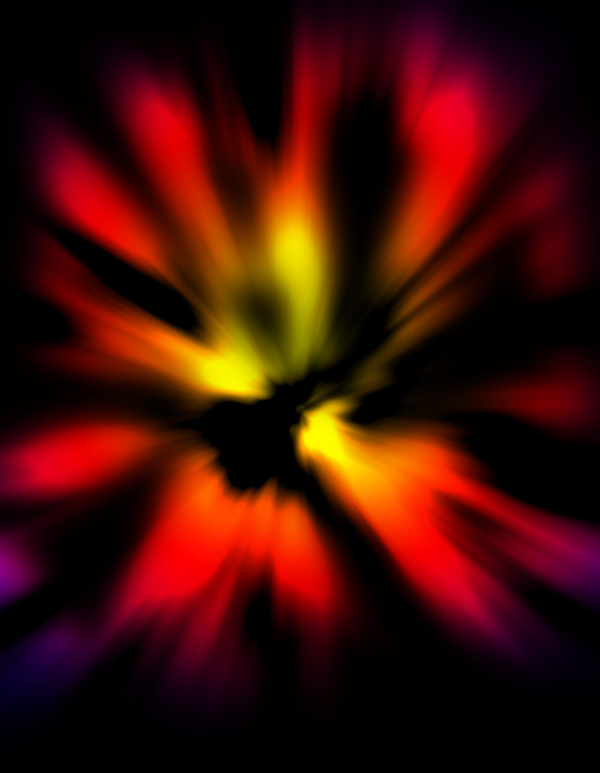
Bring up Levels (Command + L or Ctrl + L on Windows) and adjust the settings to produce similar results as shown below.
Step 6
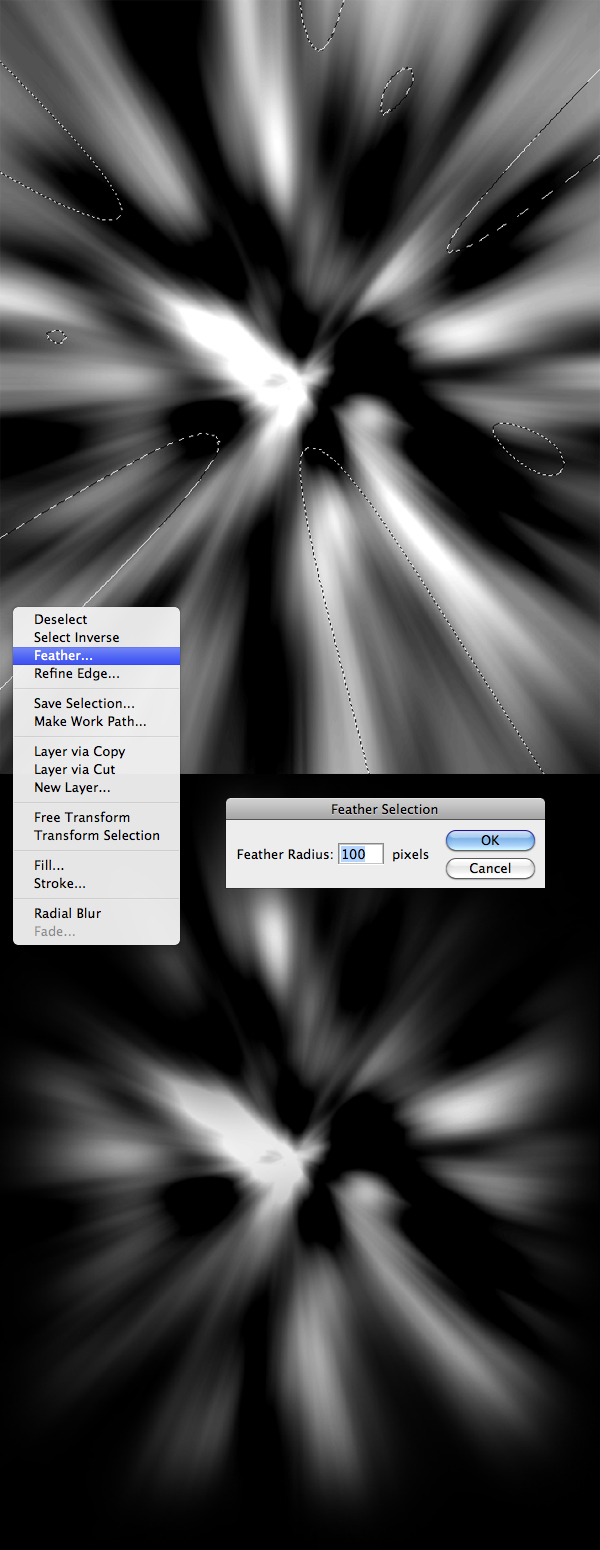
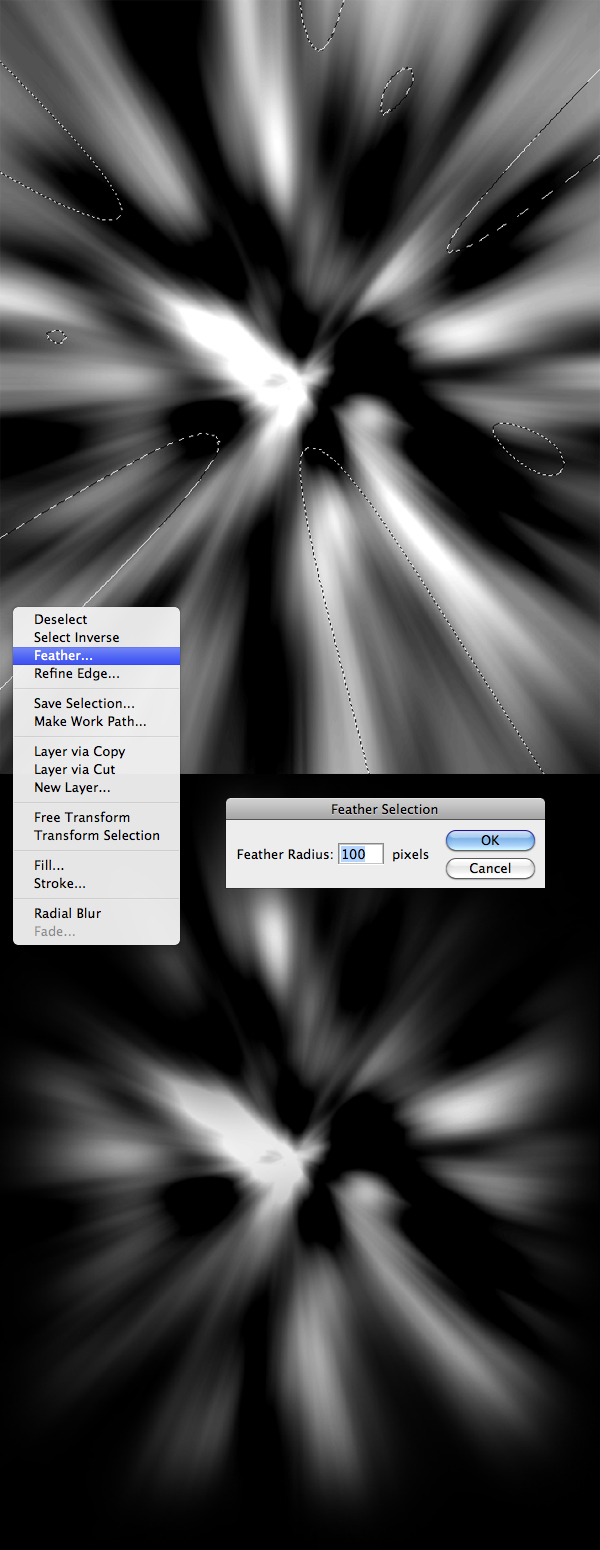
Use the Polygonal Lasso Tool (L) set to 100% Feather and select several parts of the cloud render to delete (Remember: after making a selection, hold shift and create a new selection to add to the previous selection. Learn More About the Selection Tools). Delete this selection (Delete or Control+X). You may decide to feather this selection prior to deleting once more to make a softer deletion.
Step 7
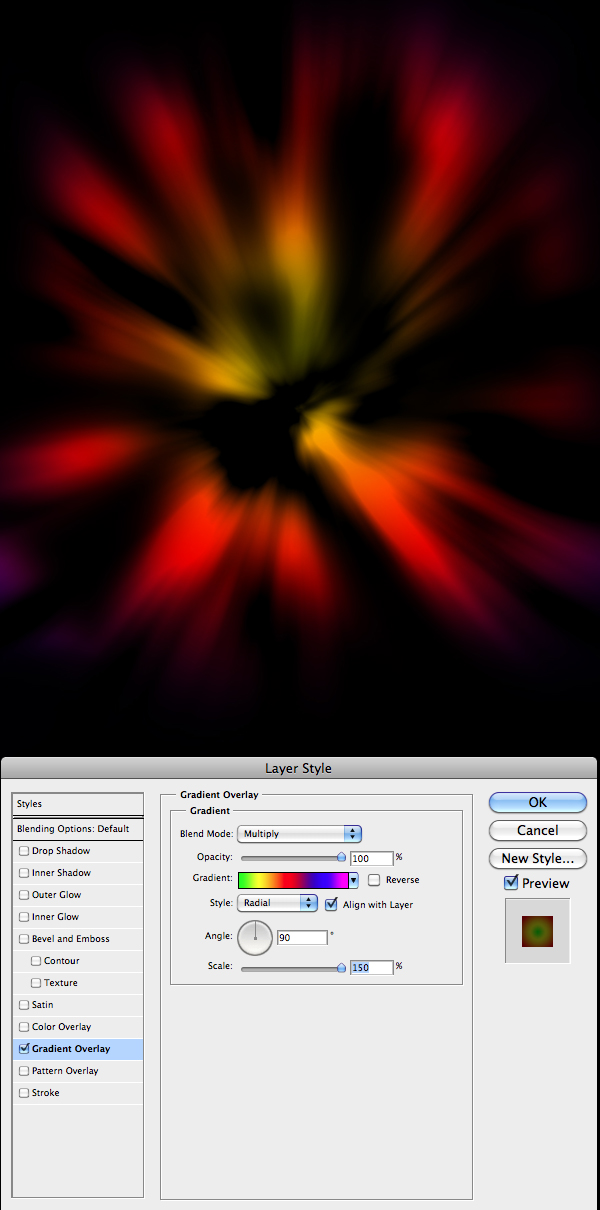
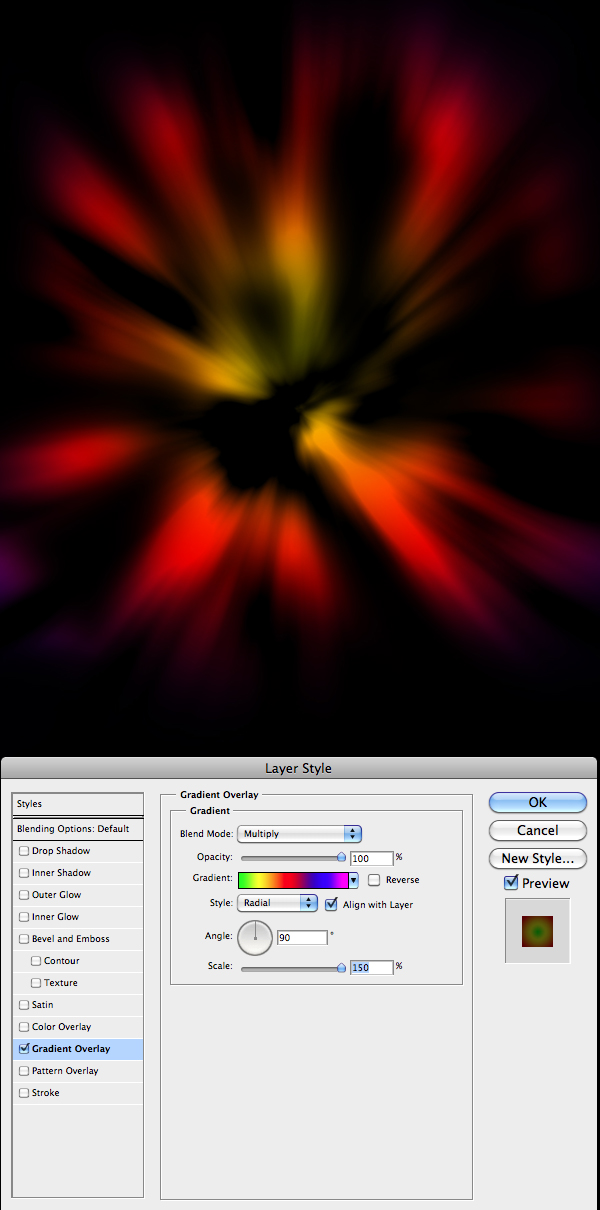
Open this layers Blending Options and apply a Radial Gradient. Use the settings below to get a similar result.

Step 8
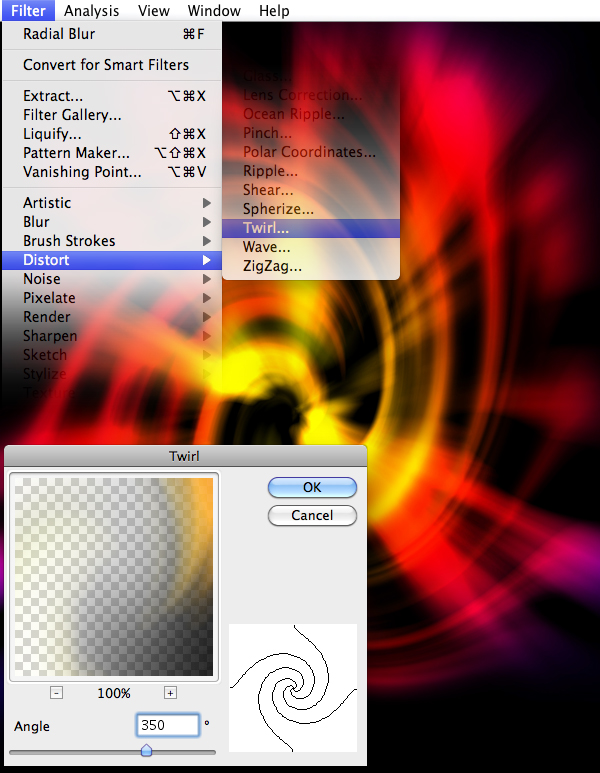
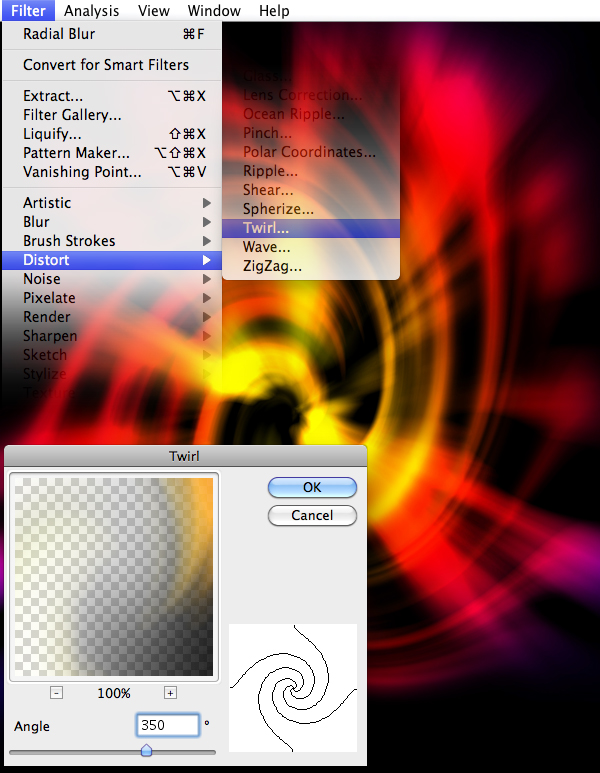
Duplicate the layer again and this time apply a Twirl to this layer (Filter > Distort Twirl) with the angle set to 350.
Step 9
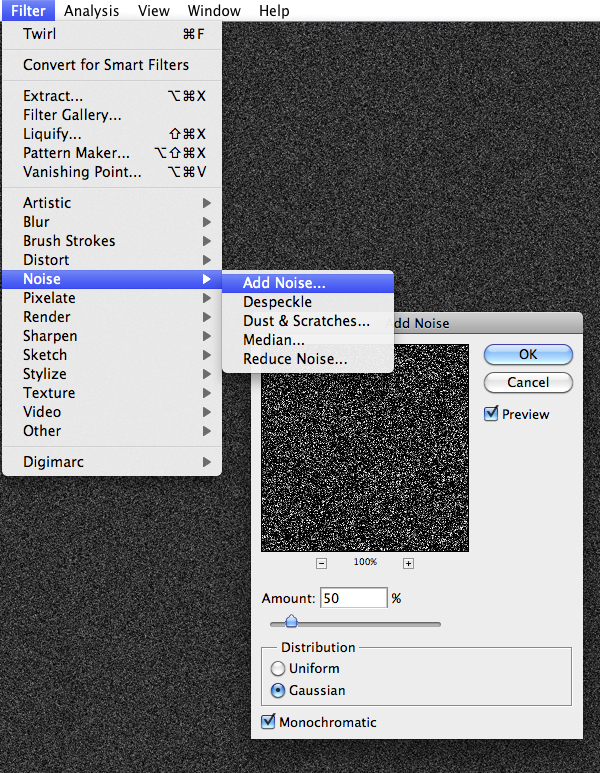
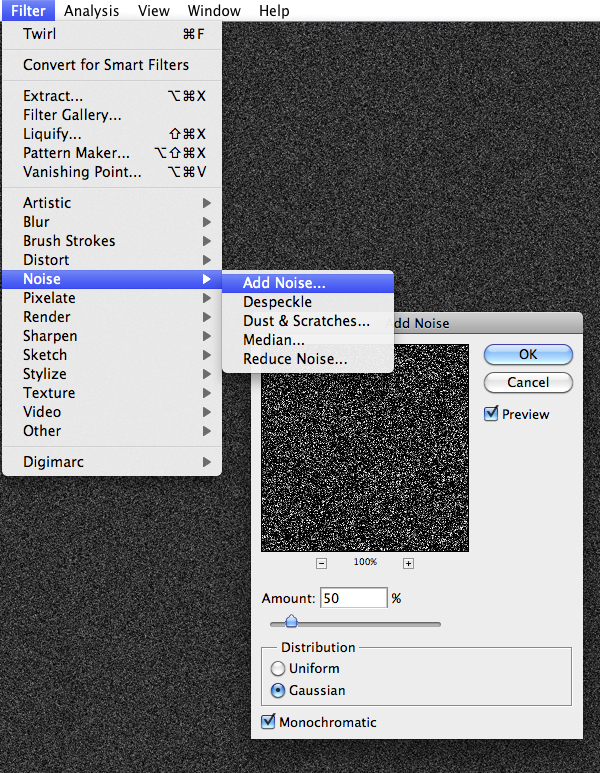
Create a black layer over the burst layers and add some noise over this layer (Filter > Noise Add Noise). Set it to 50% Gaussian and check Monochromatic.


Step 10
In this step you will use a Nebula stock image. There are many to choose from, but I have chosen the wonderful stock image created by Moonchilde-Stock. Erase the edges of the image with a soft brush, and set the image to Linear Dodge and 80% Opacity.
Step 11 – Color Adjustments
You are finished with the Background Group.Next you will create another Group called Adjustments. Inside this group create a new layer and using the Soft Brush (B) you need to add a spot of pink color #ff00f0, into a new layer a red color #fe3c00 and into another new layer an orange one #ff6c00. Each color should be in it’s own layer for easy adjustments.
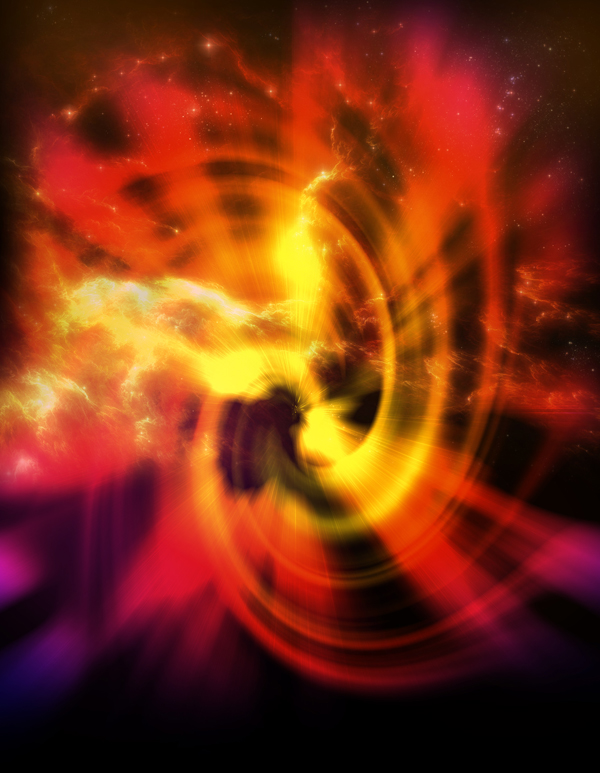
Set each layer as follows: pink Linear Dodge and Opacity 21%, red Linear Dodge and Opacity 5%, orange Linear Dodge and Opacity 21%.
This is one of those steps that requires the best judgement of the designer. For this particular setup, these values made sense, but do as you see fit obviously.


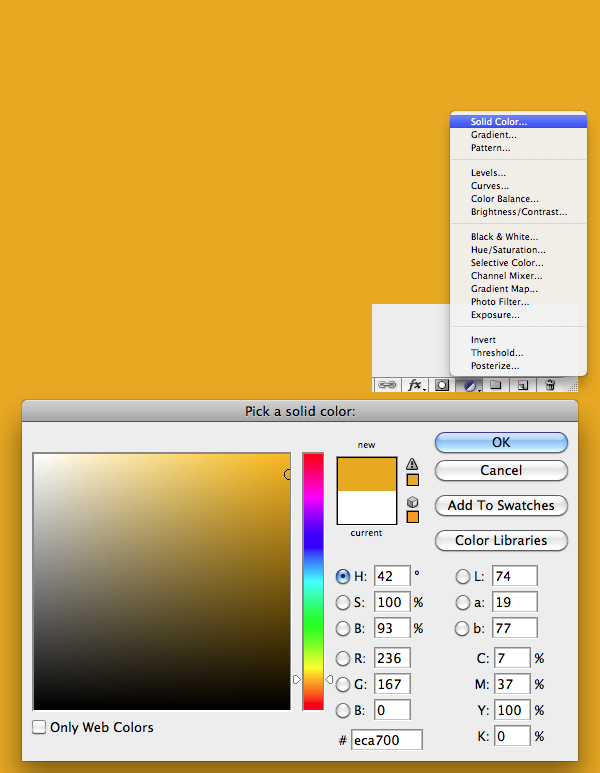
Step 12
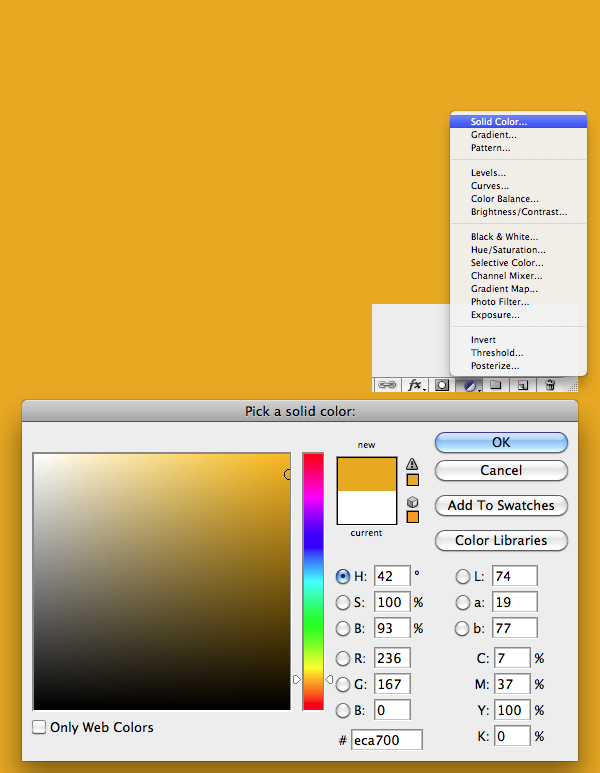
Create a new Solid Color Layer with the color #eca700.

Step 13
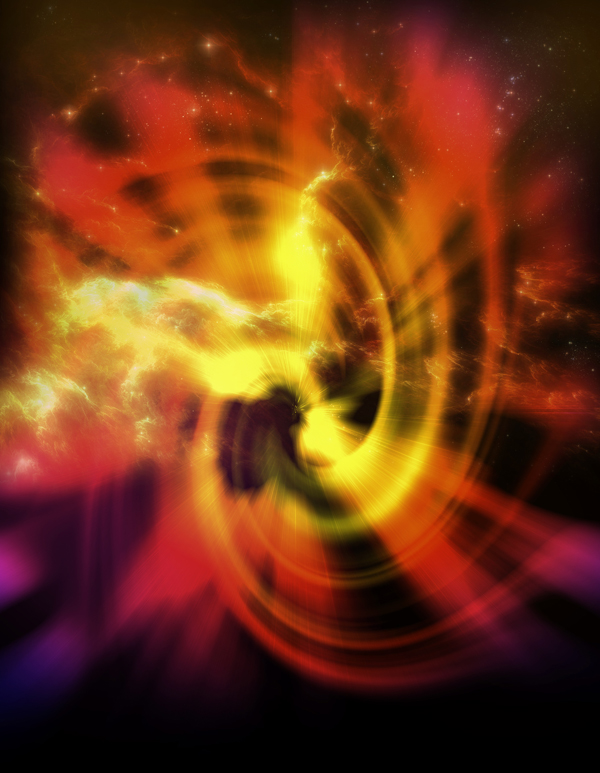
Repeat Step 12 but this time apply this color #00af3a and for the layer style again use Color and Opacity 11%.
Step 14
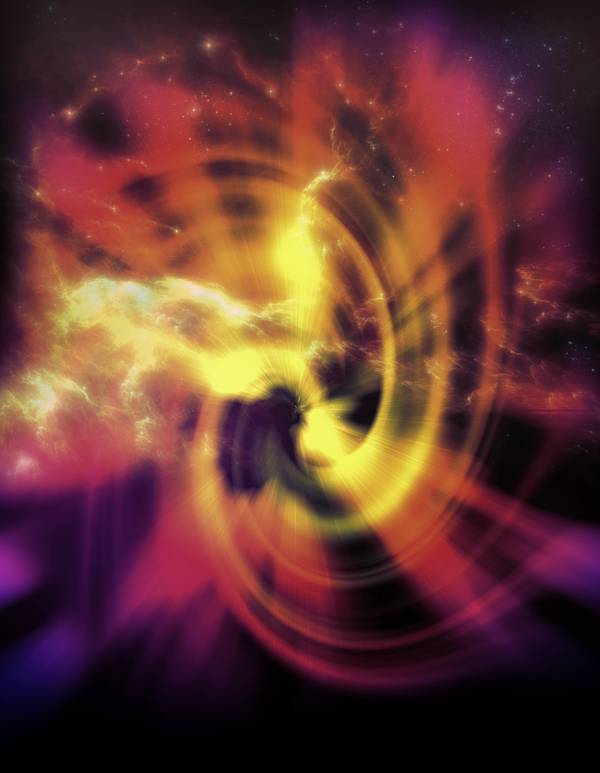
Repeat Step 12 but this time apply this color #001eff and for the layer stile again use Color and Opacity 16%. Also above all the layers and groups add the texture provided by SXC and set the layer to Overlay. Please note that this same effect could definitely be achieved by other means such as a levels adjustment layer if you’re comfortable using them.

Step 15 – Creating the Symbol
You are finished with the Adjustments Group. This next part of the tutorial focuses on the Omega Code symbol (but you’re free to create your own logo/symbol if you’d like). Create a New Group between the Adjustments and Background groups and name it Omega, this group will hold all the details and the Omega Symbol.Create a new layer. Press Command + A (Ctrl + A in Windows) to select everything and press Command + Shift + C (Ctrl + Shift + C in Windows) to copy merged and then press Command + V (Ctrl + V in Windows) to paste into a new selection. Place the new layer inside the Omega group if it’s not already there..
Create a triangle shape and place it in the middle of the composition. You will use this shape just for reference.

Step 16
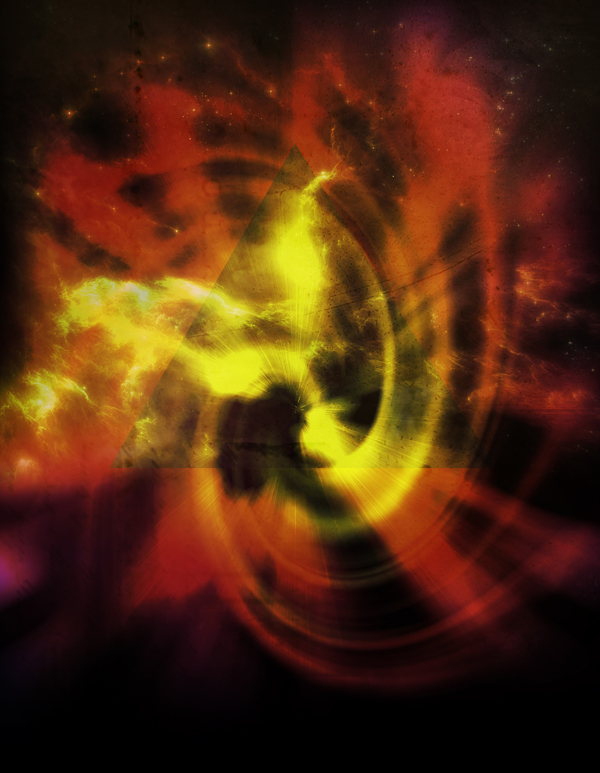
Make a selection around the black triangle (Ctrl + Click Layer in Layers Palette). For the moment, hide the triangle shape layer. Select the layer you have created in Step 15 (the merged copy of all other layers) and with the selection simply cut out a piece out of the merged layer.
Step 17
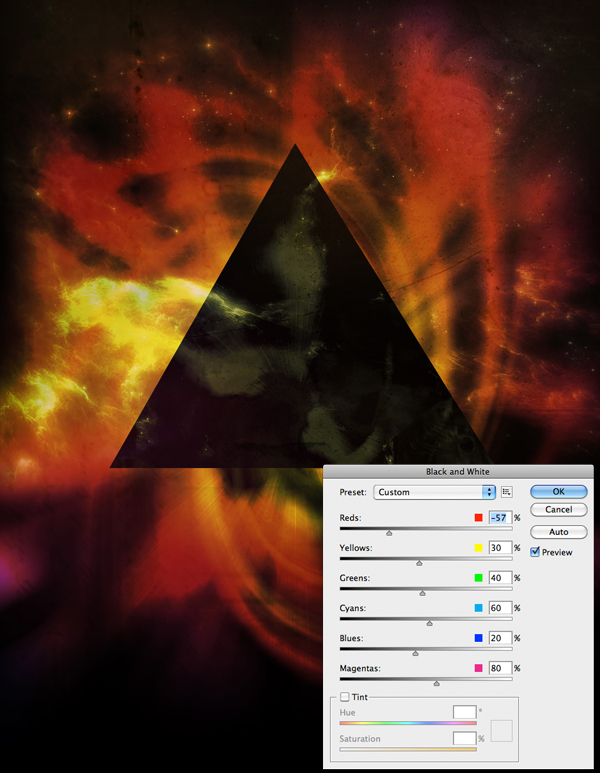
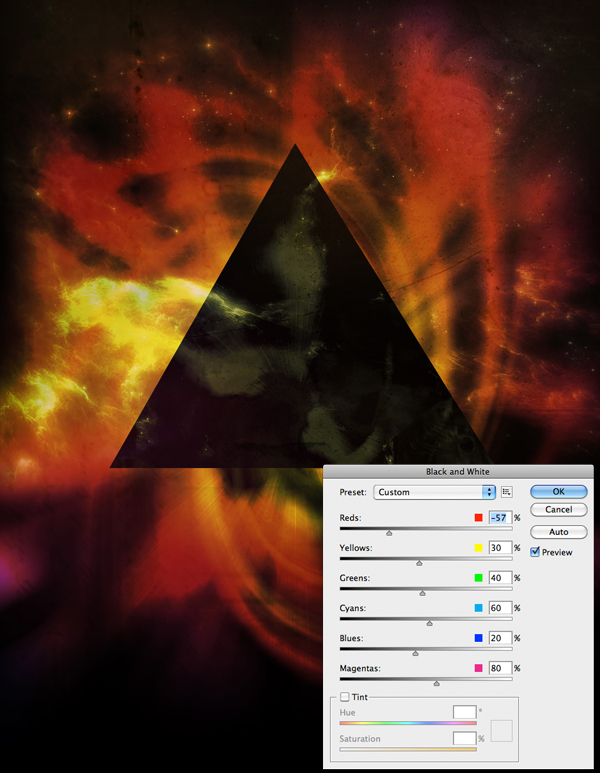
Show the triangle layer again, and be sure it’s rasterized (Right Click > Rasterize). Apply the following adjustments: Command + Shift + Option + B (Ctrl + Shift + Alt + B on Windows) with setting in image below.

Step 18
Now you will have to create 4 more Triangles but these Triangles will have some cuts inside of them. To create the triangles you need to duplicate the triangle layer you have created back in Step 16, apply a black and white adjustment (Command + Shift + Option + B or Ctrl+ Shift + Alt + B on Windows) then use the Levels Adjustments to make it lighter (0 – 1.00 – 176).
Step 19
Create a smaller black triangle. Duplicate this triangle, and transform it so that there is an even smaller triangle within it (Note: Hold Alt + Shift while transforming to transform in proportion, and from the center). This triangle should occupy roughly 1/4th the area of the large triangle we applied the Black and White adjustment to in the previous step.
Step 20
Duplicate this black triangle 3 more times and place them like below.
Step 21
Make a selection around one of these triangles then select the big triangle and cut (Ctrl + X) a portion out of it. Paste this cut into a new layer, and delete the black small triangle layer.
Step 22
Repeat Step 21 for all the other triangles and deactivate the big triangle from step 18.Note: Each of the small triangles should now be in a layer of their own.

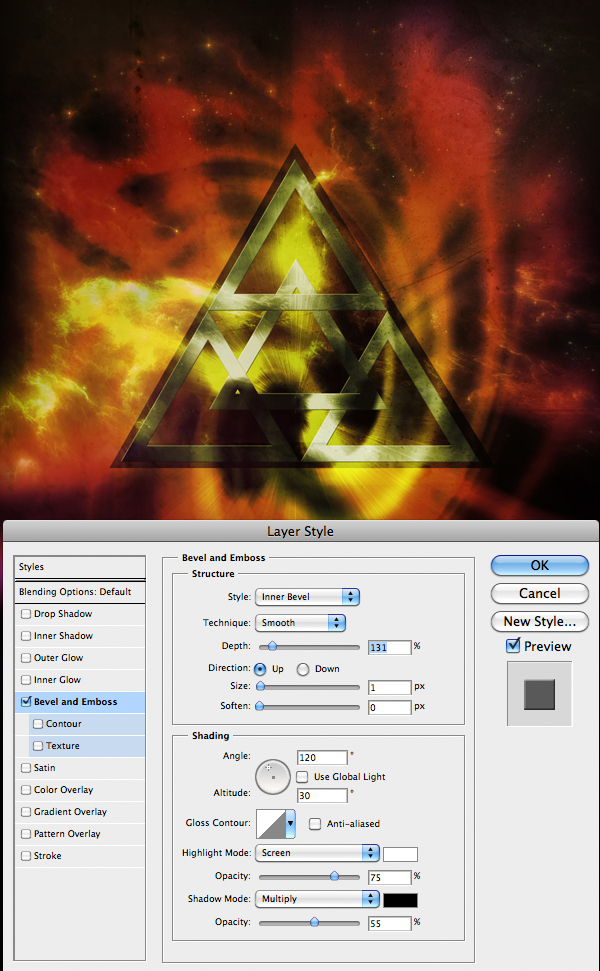
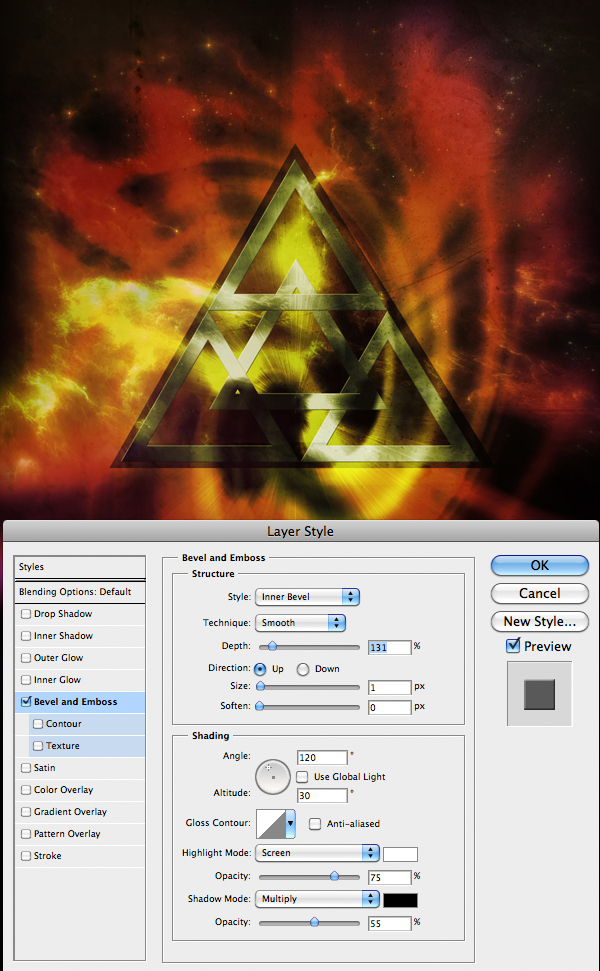
Step 23
Apply the below Blending Option for all 4 triangles.
Step 24
Now use the Polygonal Lasso Tool and make a selection like below. Create a new layer and in this layer apply a Soft White gradient set to White/Transparent (a soft, large white brush may work just as well). Set the layer to overlay and Opacity 70%. The soft glow is not visible at the moment but as you proceed they will look very nice.Note: Erase the edges with a Soft Brush.

Step 25
Keep on creating more glows, different sizes like in step 24.
Step 26
Same technique with the left side.



Step 27
And the bottom side. Keep layering the effect on top of one another to build up a powerful collection of highlights.
Step 28
Now you will use the same technique but this time create circle selections using the Elliptical Marquee Tool, invert the selections and then use the Radial Gradient. You will set these layers to Overlay and 88% Opacity.


Step 29
Next you will need to use the Pen Tool (P) and create paths on different locations over the 4 triangles. Then you will have to stroke those paths with a small white brush and set the layers to Overlay and Opacity so that the effect isn’t overwhelming.
Step 30
Use the Pen Tool (P) and create 2 white strokes 1px that will intersect and use the Eraser Tool (E) on the edges to fade them out softly. Then apply a soft white Outer Glow to it
Step 31
Duplicate, or create several more of these star elements to give your symbol a bit of polish!
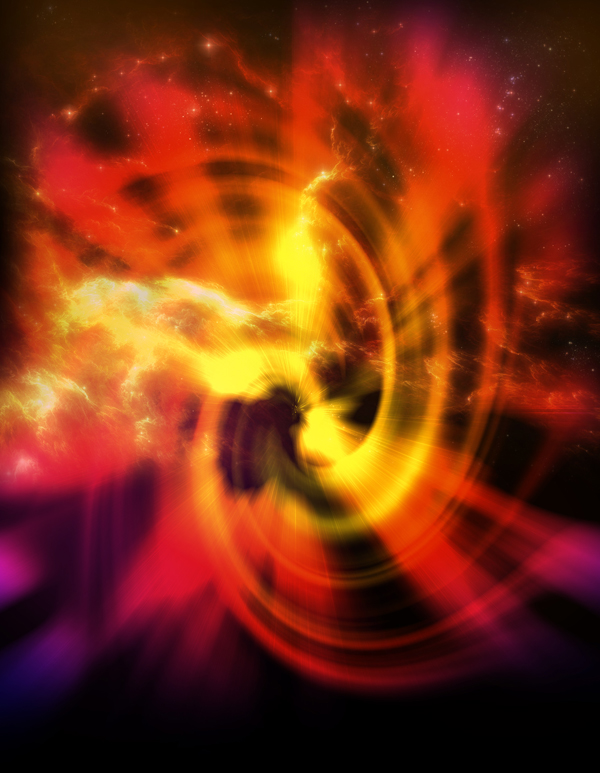
Conclusion
We’re finished! Hopefully you’ve picked up a few new techniques and had fun while doing so. Please share any of your personal creations in the comments for others to see! You can view the final image below or view a larger version here.
Design a Surreal Desert Scene in Photoshop
http://cs5tutorial.net/design-a-surreal-desert-scene-in-photoshop/
Before you use any stock images from these photographers, please make sure that you read their stock rules and respect them. They have worked very hard to create all these stock images.
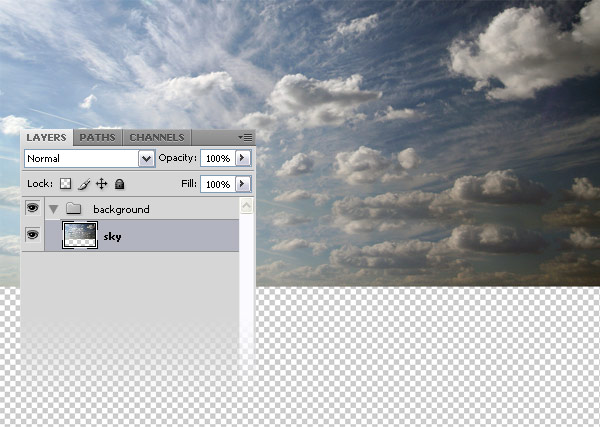
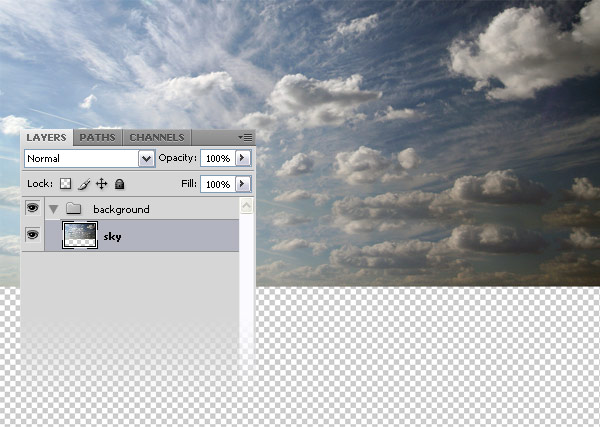
 Go to File > New (Ctrl+N) and create a new document in Photoshop. Then download this sky stock image, open it in Photoshop and move it into your first document using the Move Tool (V). Then go to Edit > Free Transform (Ctrl+T), hold down the Shift key and resize this image. Name this layer “sky”, hit Ctrl+G to put it inside a group and name the group “background.”
Go to File > New (Ctrl+N) and create a new document in Photoshop. Then download this sky stock image, open it in Photoshop and move it into your first document using the Move Tool (V). Then go to Edit > Free Transform (Ctrl+T), hold down the Shift key and resize this image. Name this layer “sky”, hit Ctrl+G to put it inside a group and name the group “background.”
 Create a new layer inside the “background” group and name it “galaxy.” Then download these brushes and install them. Select the Brush Tool (B), chose one of those galaxy brushes, set the foreground color to #8c8c8c and create a small galaxy on your sky. Then set the blend mode of this layer to Color Dodge 25%.
Create a new layer inside the “background” group and name it “galaxy.” Then download these brushes and install them. Select the Brush Tool (B), chose one of those galaxy brushes, set the foreground color to #8c8c8c and create a small galaxy on your sky. Then set the blend mode of this layer to Color Dodge 25%.
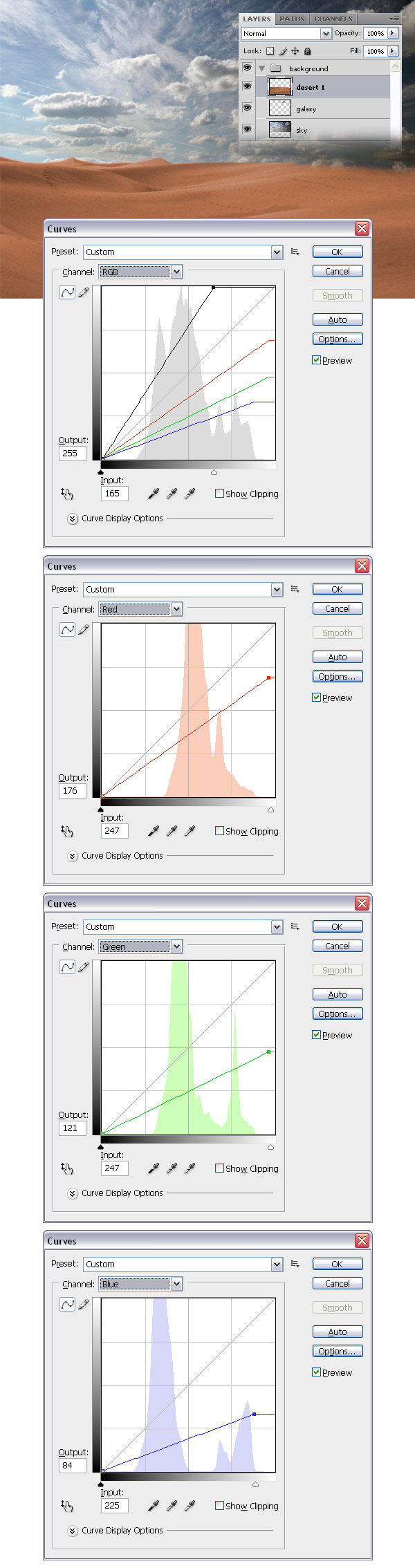
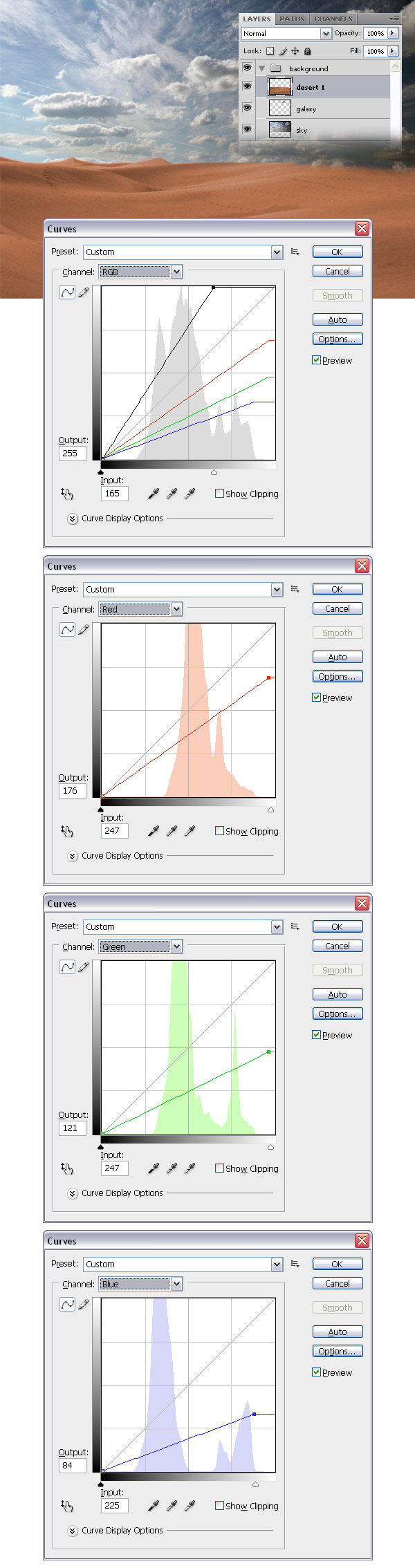
 Download this desert stock photo and open it in Photoshop. Double-click on the background layer to unlock it, then use the Magic Wand Tool (W) to select the sky and delete it. Move this image into your first document using the Move Tool (V). Hit Ctrl+M to open the Curves window and use the settings from the following image. Name this layer “desert 1.”
Download this desert stock photo and open it in Photoshop. Double-click on the background layer to unlock it, then use the Magic Wand Tool (W) to select the sky and delete it. Move this image into your first document using the Move Tool (V). Hit Ctrl+M to open the Curves window and use the settings from the following image. Name this layer “desert 1.”
Note: You can also use the Eraser Tool (E) and a soft brush to erase some parts of the sky from this photo.
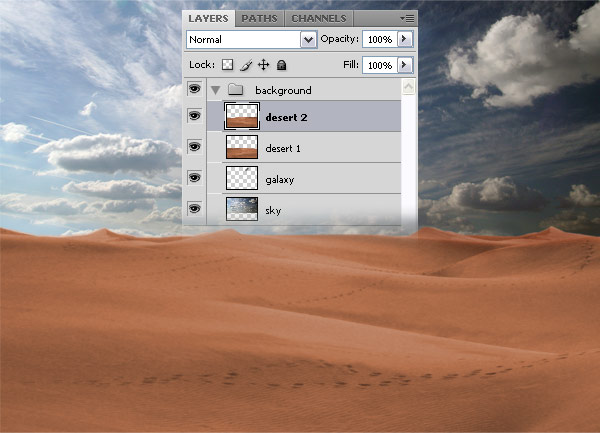
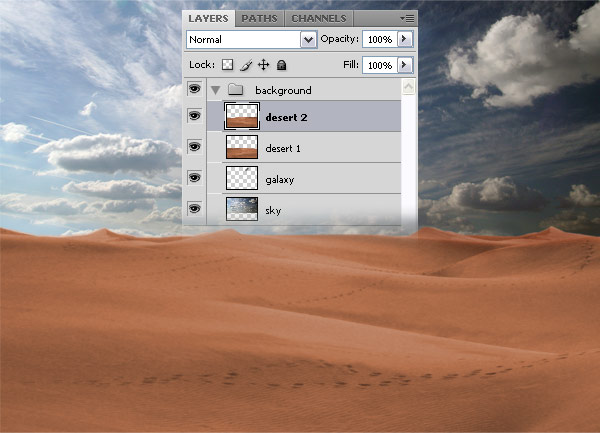
 Duplicate the “desert 1″ layer (Ctrl+J), and then go to Edit > Transform > Flip Horizontal. Use the Move Tool (V) to move this layer to the right side of your document and name it “desert 2.”
Duplicate the “desert 1″ layer (Ctrl+J), and then go to Edit > Transform > Flip Horizontal. Use the Move Tool (V) to move this layer to the right side of your document and name it “desert 2.”
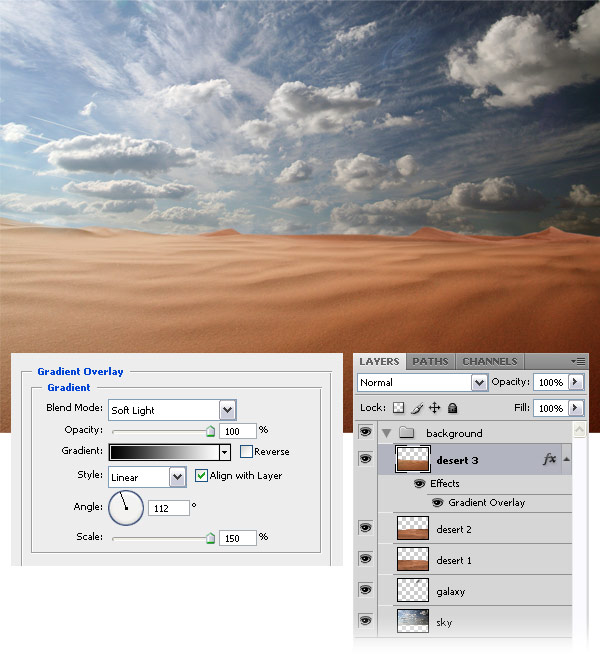
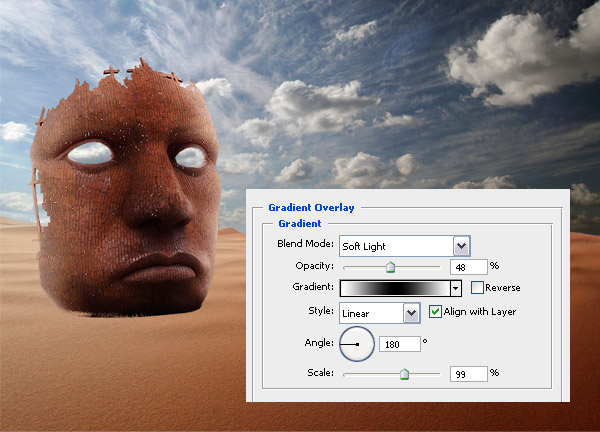
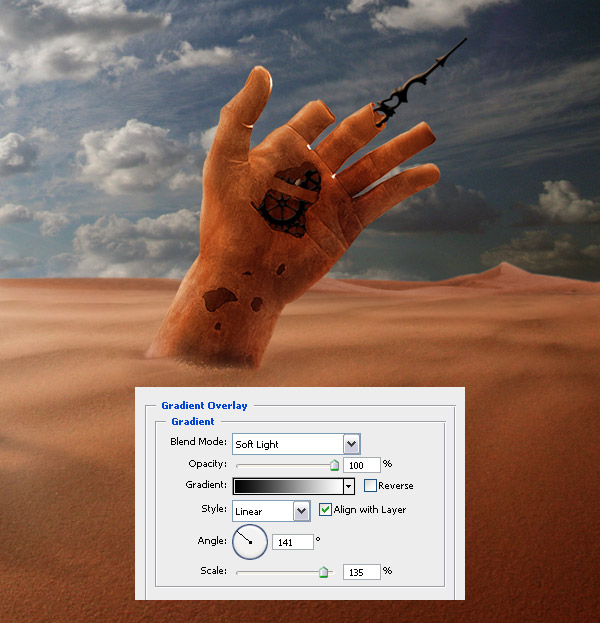
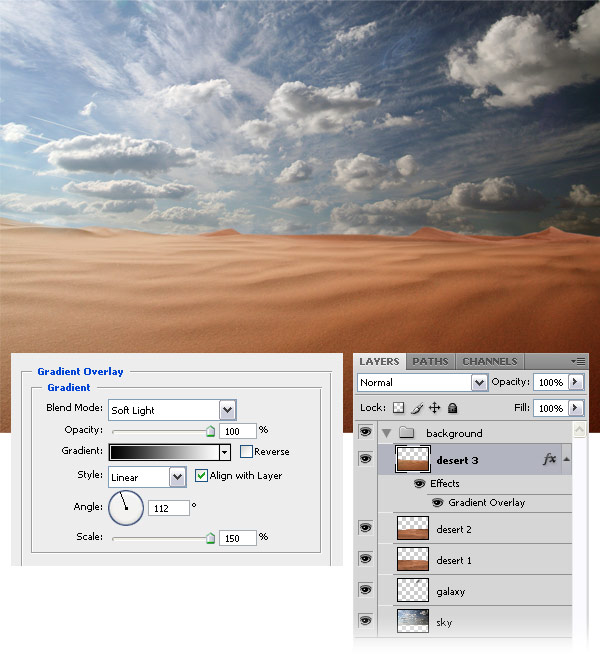
 Download this desert stock photo and open it in Photoshop. Double-click on the background layer to unlock it, select the sky using the Magic Wand Tool (W) and delete it. You can also use the Eraser Tool (E) and a soft brush to erase the top area of the desert. Move this image into your document using the Move Tool (V) and go to Edit > Transform > Flip Horizontal. Double-click on this layer to open the Layer Style window and use the settings from the following image for Gradient Overlay. Name this layer “desert 3.”
Download this desert stock photo and open it in Photoshop. Double-click on the background layer to unlock it, select the sky using the Magic Wand Tool (W) and delete it. You can also use the Eraser Tool (E) and a soft brush to erase the top area of the desert. Move this image into your document using the Move Tool (V) and go to Edit > Transform > Flip Horizontal. Double-click on this layer to open the Layer Style window and use the settings from the following image for Gradient Overlay. Name this layer “desert 3.”
Note: Arrange the image from this step in a way that makes visible the hills of the other two desert photos beneath it.
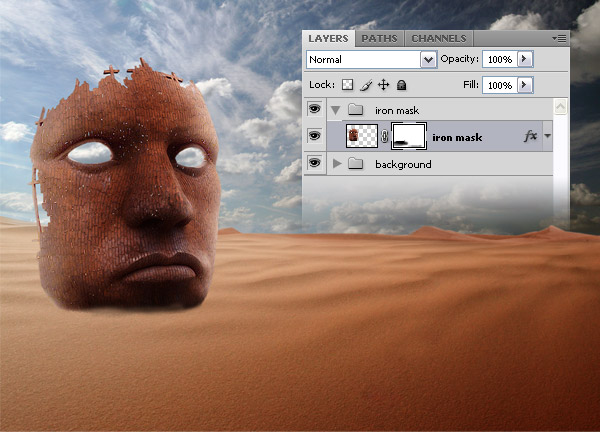
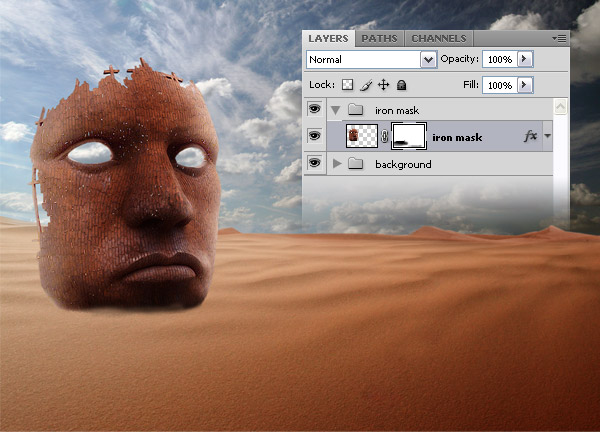
 Download this iron mask stock photo and open it in Photoshop. Use the Pen Tool (P) to separate the mask from the background and then use the Move Tool (V) to move it into your first document. Go to Edit > Free Transform (Ctrl+T), hold down the Shift key and resize this layer; right-click on the image, select Flip Horizontal and then hit Enter. Name this layer “iron mask” and put it inside a group (Ctrl+G). Name the group “iron mask” too.
Download this iron mask stock photo and open it in Photoshop. Use the Pen Tool (P) to separate the mask from the background and then use the Move Tool (V) to move it into your first document. Go to Edit > Free Transform (Ctrl+T), hold down the Shift key and resize this layer; right-click on the image, select Flip Horizontal and then hit Enter. Name this layer “iron mask” and put it inside a group (Ctrl+G). Name the group “iron mask” too.
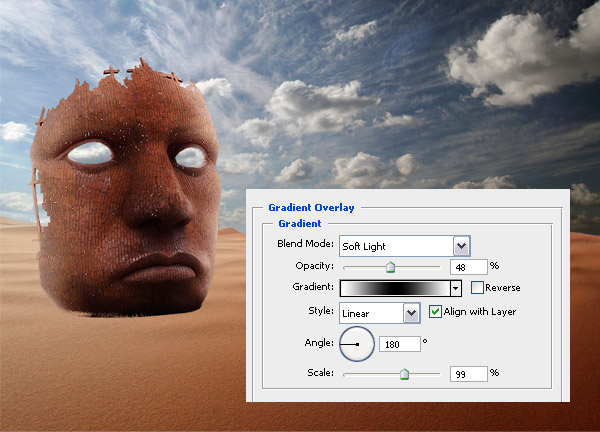
 Double-click on the “iron mask” layer to open the Layer Style window and use the settings from the following image for Gradient Overlay.
Double-click on the “iron mask” layer to open the Layer Style window and use the settings from the following image for Gradient Overlay.
 The bottom area of our iron mask should be buried in the sand. To make this happen, make sure that you have the “iron mask” layer selected, and then go to Layer > Layer Mask > Reveal All. Select a black soft brush (B) and paint with it over the bottom area of your iron mask.
The bottom area of our iron mask should be buried in the sand. To make this happen, make sure that you have the “iron mask” layer selected, and then go to Layer > Layer Mask > Reveal All. Select a black soft brush (B) and paint with it over the bottom area of your iron mask.
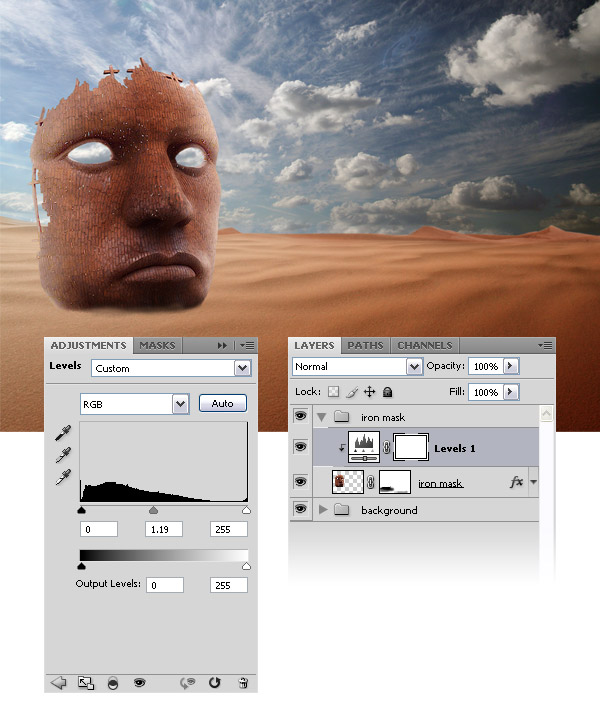
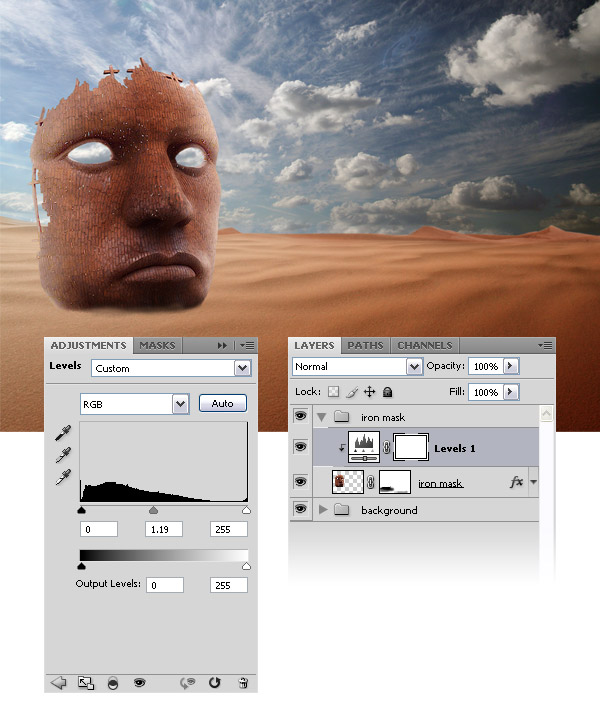
 Go to Layer > New Adjustment Layer > Levels, check the “Use Previous Layer to Create Clipping Mask” option and use the settings from the following image to make the iron mask brighter.
Go to Layer > New Adjustment Layer > Levels, check the “Use Previous Layer to Create Clipping Mask” option and use the settings from the following image to make the iron mask brighter.
 Ctrl-click on the thumbnail of the “iron mask” layer to select it, then create a new layer and fill it with black. Put this layer beneath the “iron mask” layer, then go to Edit > Transform > Flip Vertical. Move this shadow at the bottom of the mask. Then go to Edit > Free Transform, hold down the Ctrl key and transform the shadow like I did. Blur this layer (Filter > Blur > Gaussian Blur) and then use the Eraser Tool (E) and a big soft brush with the opacity of 20% to erase some areas of this layer. Keep in mind that the shadow should be darker at the bottom of the iron mask and brighter at the other end. Name this layer “shadow.”
Ctrl-click on the thumbnail of the “iron mask” layer to select it, then create a new layer and fill it with black. Put this layer beneath the “iron mask” layer, then go to Edit > Transform > Flip Vertical. Move this shadow at the bottom of the mask. Then go to Edit > Free Transform, hold down the Ctrl key and transform the shadow like I did. Blur this layer (Filter > Blur > Gaussian Blur) and then use the Eraser Tool (E) and a big soft brush with the opacity of 20% to erase some areas of this layer. Keep in mind that the shadow should be darker at the bottom of the iron mask and brighter at the other end. Name this layer “shadow.”
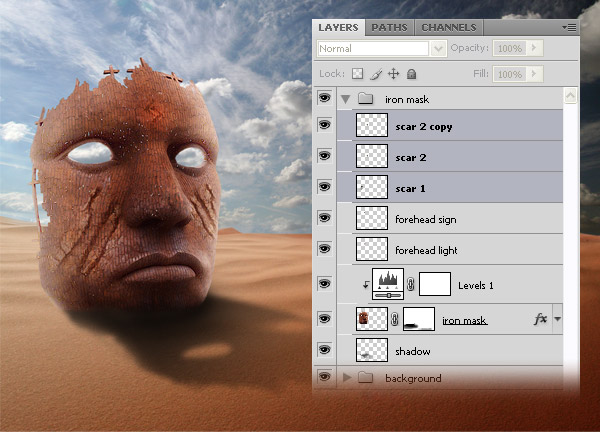
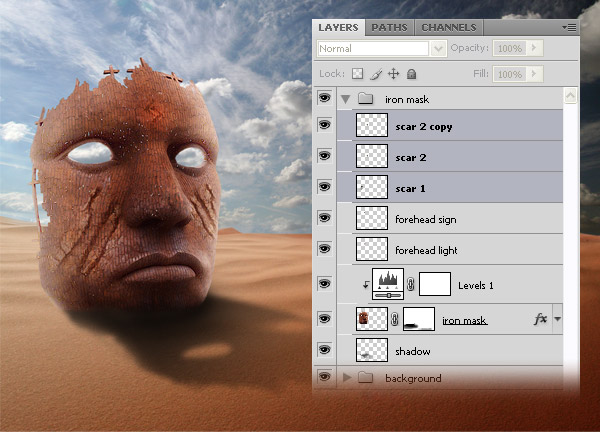
 Create a new layer, set the foreground color to #cca899, select a soft brush (B) with the diameter of 100px and click once in the middle of the iron mask’s forehead. Name this layer “forehead light” and set its blend mode to Overlay 75%. Then download the Celtic Rune Charm Pack, open the “Rune-Ger.jpg” image in Photoshop and use the Pen Tool (P) to separate the sign from the background. Move this sign into your first document using the Move Tool (V) and put it above the forehead light. Name this layer “forehead sign” and set its blend mode to Overlay.
Create a new layer, set the foreground color to #cca899, select a soft brush (B) with the diameter of 100px and click once in the middle of the iron mask’s forehead. Name this layer “forehead light” and set its blend mode to Overlay 75%. Then download the Celtic Rune Charm Pack, open the “Rune-Ger.jpg” image in Photoshop and use the Pen Tool (P) to separate the sign from the background. Move this sign into your first document using the Move Tool (V) and put it above the forehead light. Name this layer “forehead sign” and set its blend mode to Overlay.
 Download this tree texture and open it in Photoshop. Move the image into your first document, use Free Transform (Ctrl+T) to resize the image and put it on the right cheek of your iron mask. Set the blend mode of this layer to Soft Light and use the Eraser Tool (E) and a soft brush to erase the areas of this texture that you don’t need. Then duplicate this layer (Ctrl+J), go to Edit > Transform > Flip Horizontal, use Free Transform (Ctrl+T) to resize this layer and put this scar on the other cheek of your iron mask.
Download this tree texture and open it in Photoshop. Move the image into your first document, use Free Transform (Ctrl+T) to resize the image and put it on the right cheek of your iron mask. Set the blend mode of this layer to Soft Light and use the Eraser Tool (E) and a soft brush to erase the areas of this texture that you don’t need. Then duplicate this layer (Ctrl+J), go to Edit > Transform > Flip Horizontal, use Free Transform (Ctrl+T) to resize this layer and put this scar on the other cheek of your iron mask.
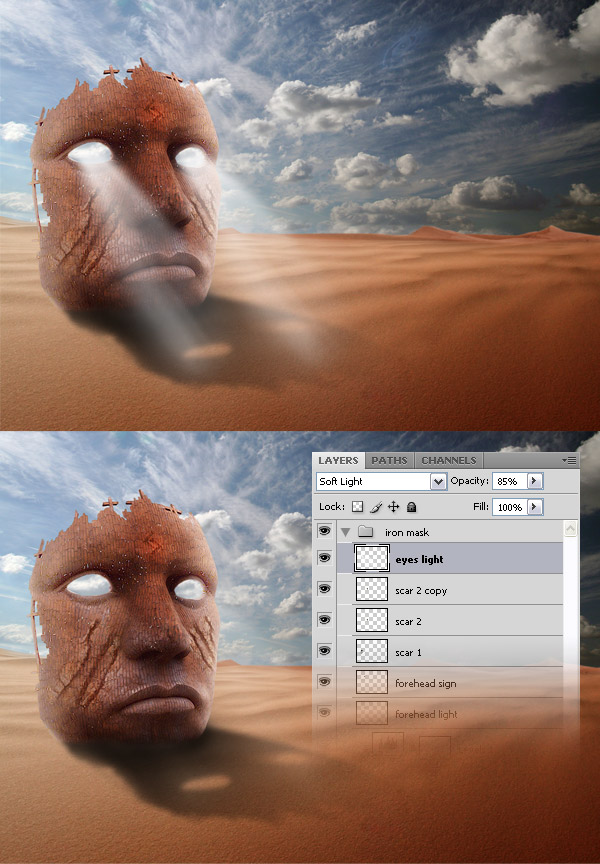
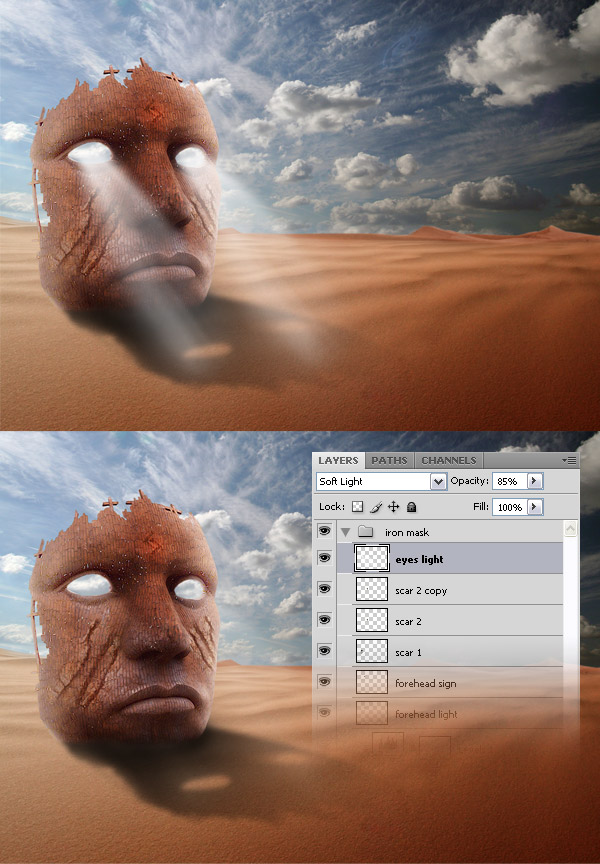
 Create a new layer, select a white soft brush (B) and use it to create some lights that are coming out of the iron mask’s eyes. Name this layer “eyes light” and set its blend mode to Soft Light 85%.
Create a new layer, select a white soft brush (B) and use it to create some lights that are coming out of the iron mask’s eyes. Name this layer “eyes light” and set its blend mode to Soft Light 85%.
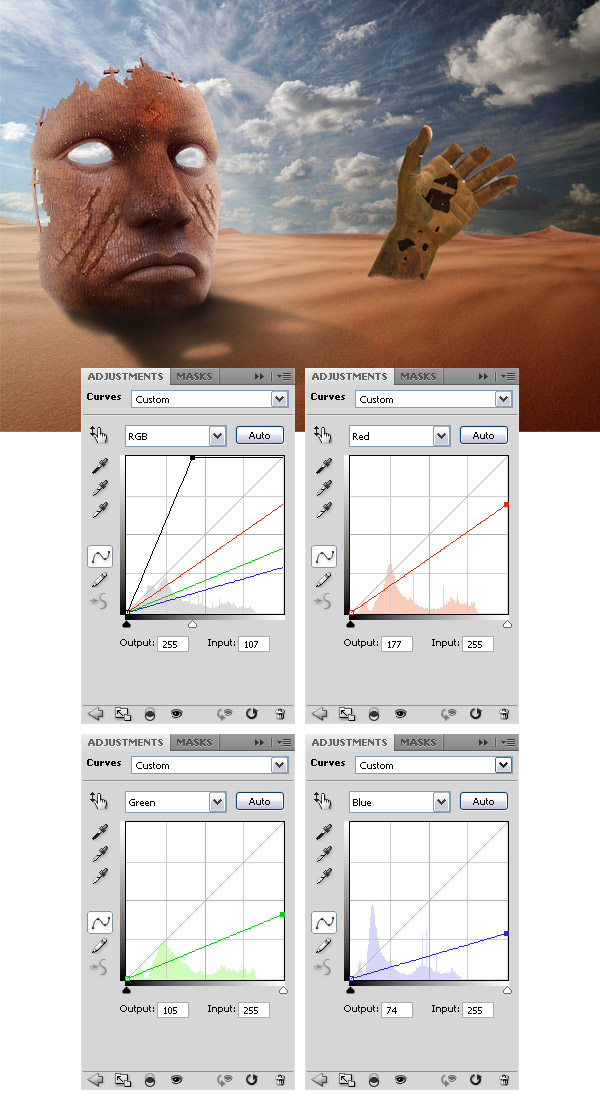
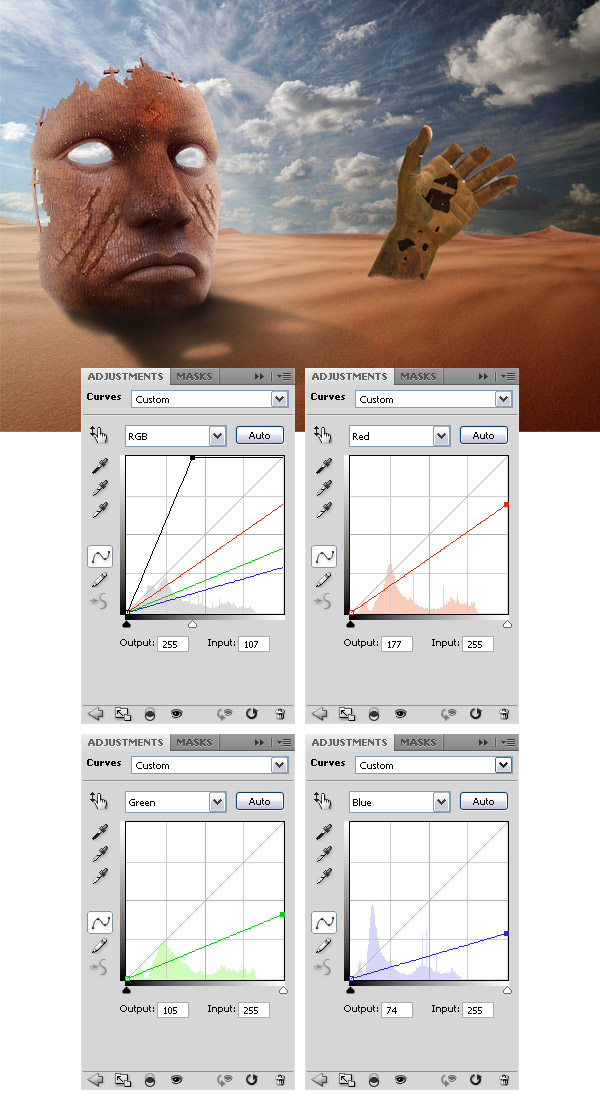
 Create a new group and name it “hand.” Then download this bronze hand stock image and open it in Photoshop. Use the Magic Wand Tool (W) to separate the hand from the background and use the Move Tool (V) to move the hand into your first document. Go to Edit > Free Transform (Ctrl+T) resize this image and rotate it. Then select the Eraser Tool (E) and erase the bottom area of your hand to make it look like it’s buried in the sand. Name this layer “hand.”
Create a new group and name it “hand.” Then download this bronze hand stock image and open it in Photoshop. Use the Magic Wand Tool (W) to separate the hand from the background and use the Move Tool (V) to move the hand into your first document. Go to Edit > Free Transform (Ctrl+T) resize this image and rotate it. Then select the Eraser Tool (E) and erase the bottom area of your hand to make it look like it’s buried in the sand. Name this layer “hand.”
 Go to Layer > New Adjustment Layer > Curves, check the “Use Previous Layer to Create Clipping Mask” option and use the settings from the following image. Set the opacity of this layer to 80%.
Go to Layer > New Adjustment Layer > Curves, check the “Use Previous Layer to Create Clipping Mask” option and use the settings from the following image. Set the opacity of this layer to 80%.
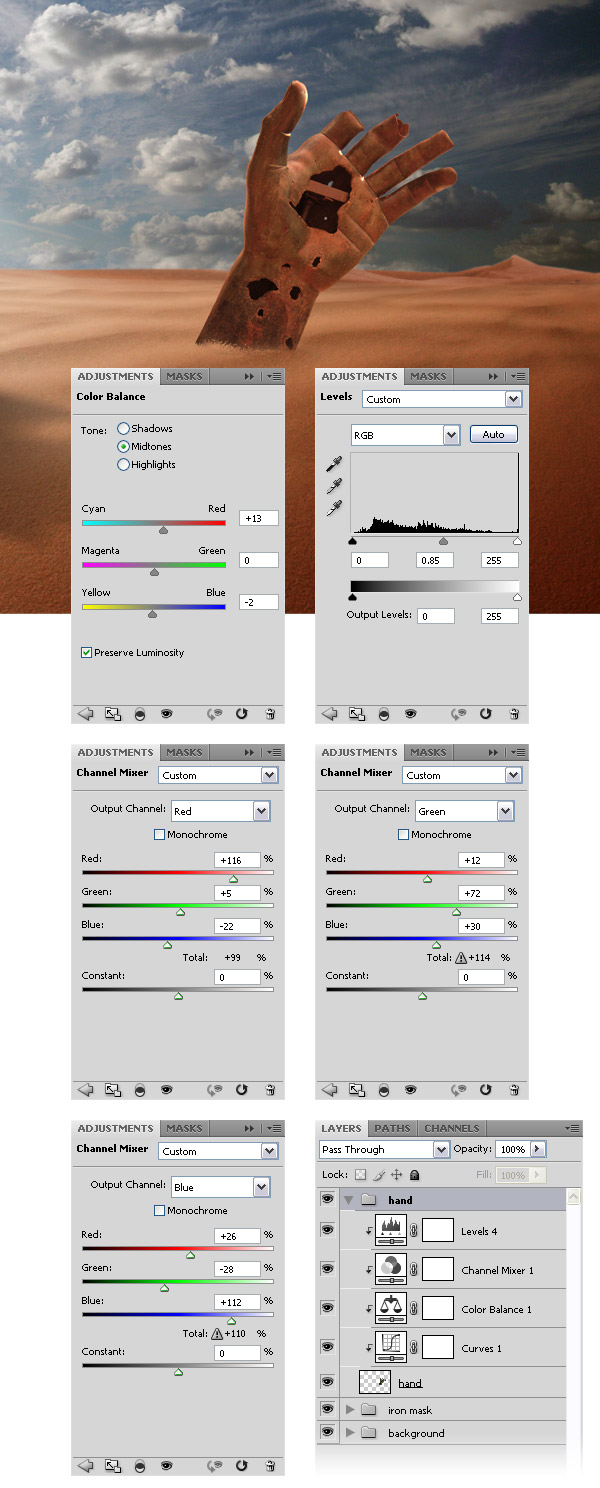
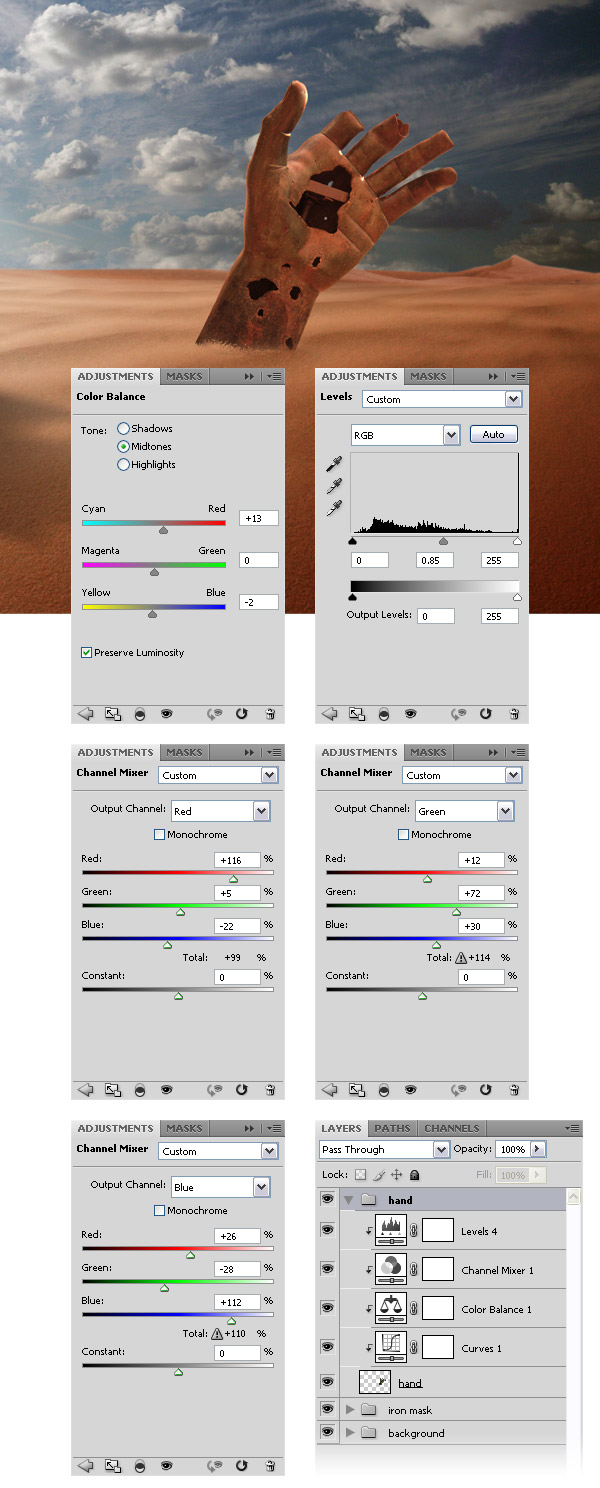
 Add three more adjustment layers (Color Balance, Channel Mixer and Levels) using the settings from the following image. You can create all these layers from the “Layer > New Adjustment Layer” menu.
Add three more adjustment layers (Color Balance, Channel Mixer and Levels) using the settings from the following image. You can create all these layers from the “Layer > New Adjustment Layer” menu.
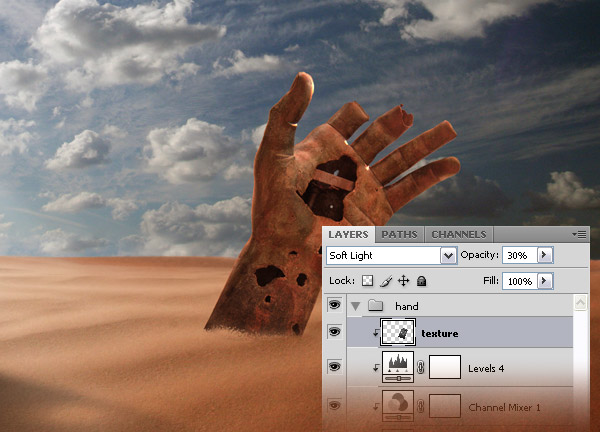
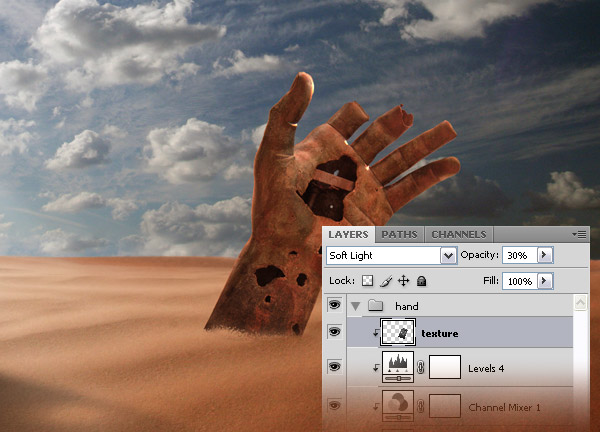
 Chose one of these rock textures that you like, or find another one on the internet, open it in Photoshop and move it into your first document using the Move Tool (V). Then use Free Transform (Ctrl+T) to resize this image and rotate it. Make sure that this layer is above all the other adjustment layers, then right-click on it and select Create Clipping Mask. Name this layer “texture” and set its blend mode to Soft Light 30%.
Chose one of these rock textures that you like, or find another one on the internet, open it in Photoshop and move it into your first document using the Move Tool (V). Then use Free Transform (Ctrl+T) to resize this image and rotate it. Make sure that this layer is above all the other adjustment layers, then right-click on it and select Create Clipping Mask. Name this layer “texture” and set its blend mode to Soft Light 30%.
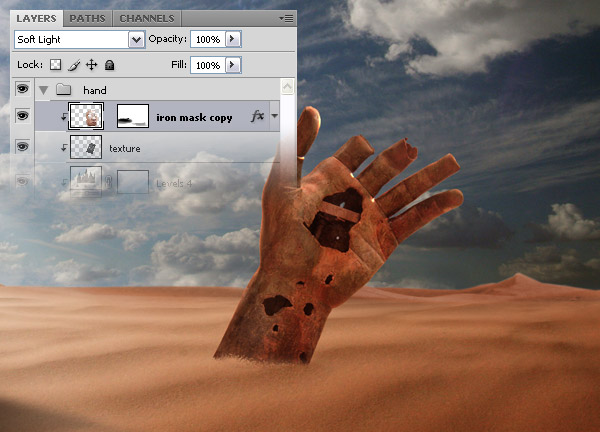
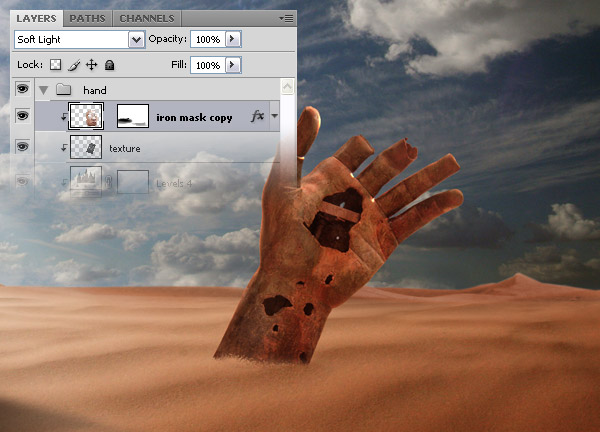
 Duplicate the “iron mask” layer from the “iron mask” group (Ctrl+J). Then move this new layer above the hand’s texture layer, right-click on it and select Create Clipping Mask. Set the blend mode of this layer to Soft Light.
Duplicate the “iron mask” layer from the “iron mask” group (Ctrl+J). Then move this new layer above the hand’s texture layer, right-click on it and select Create Clipping Mask. Set the blend mode of this layer to Soft Light.
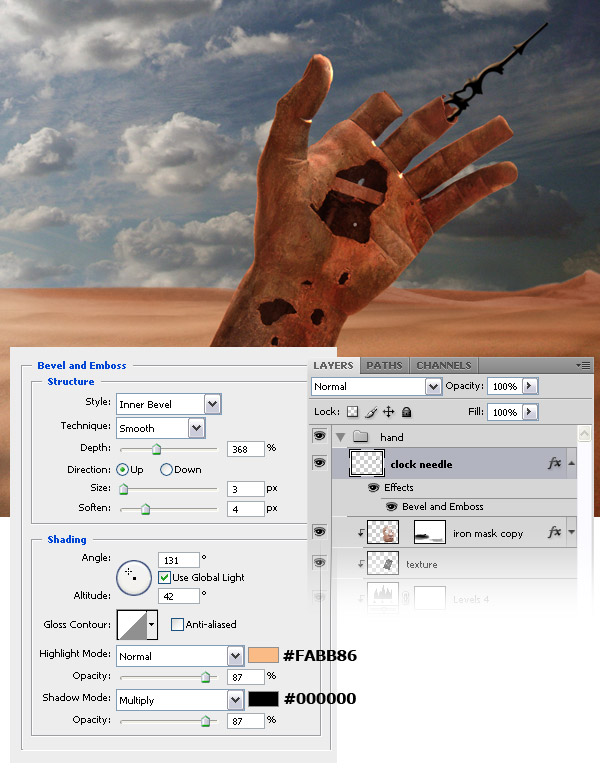
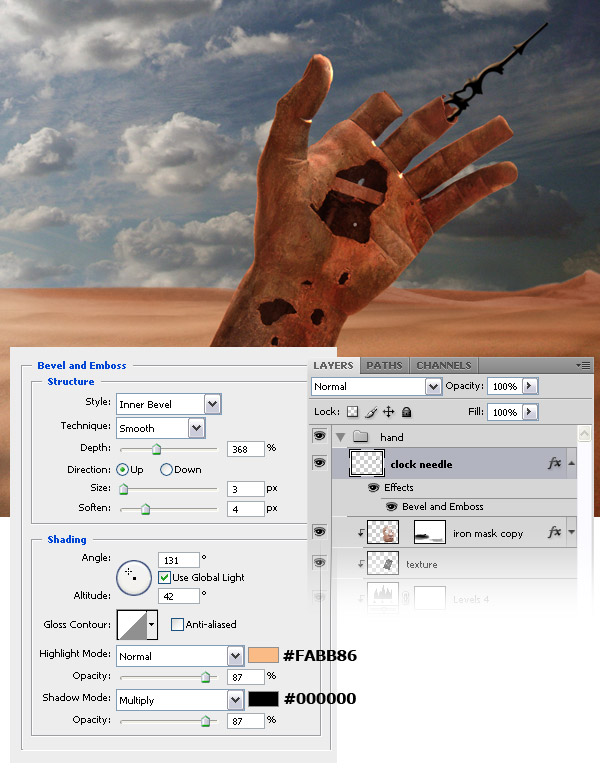
 Download these Gearing Brushes and install them. Create a new layer, set the foreground color to black and use one of the brushes which you have downloaded to create a clock needle coming out of one of the hand’s fingers. Double-click on this layer and use the settings from the following image. Name this layer “clock needle.”
Download these Gearing Brushes and install them. Create a new layer, set the foreground color to black and use one of the brushes which you have downloaded to create a clock needle coming out of one of the hand’s fingers. Double-click on this layer and use the settings from the following image. Name this layer “clock needle.”
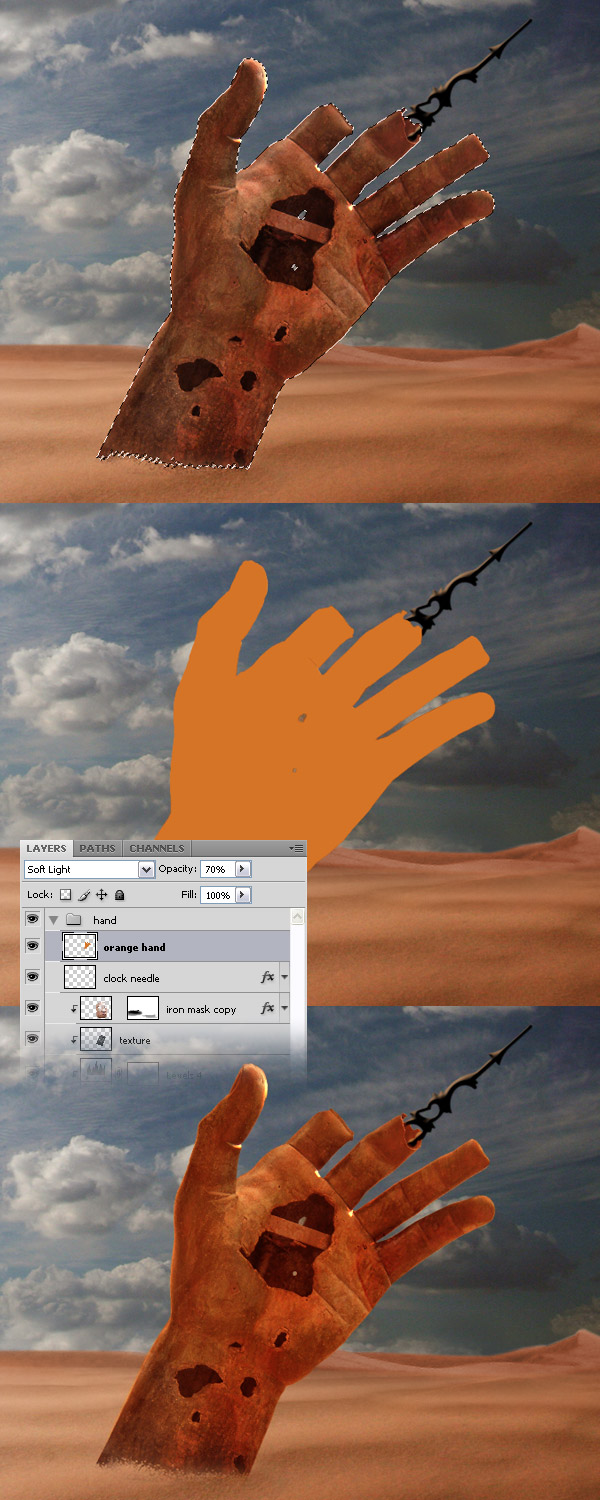
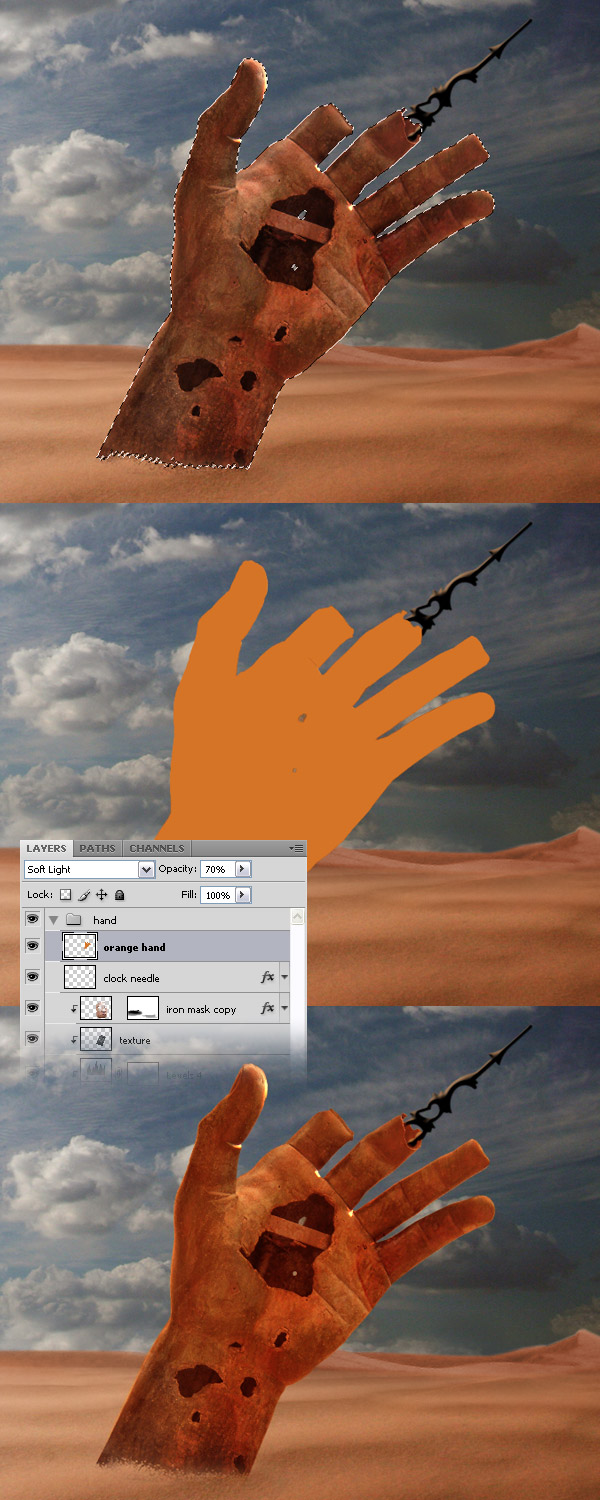
 Ctrl-click on the “hand” layer to select it. Then create a new layer and fill it with the color #d57426. Name this layer “orange hand” and set its blend mode to Soft Light 70%. Then use the Eraser Tool (E) and a big soft brush to erase the bottom area of this layer.
Ctrl-click on the “hand” layer to select it. Then create a new layer and fill it with the color #d57426. Name this layer “orange hand” and set its blend mode to Soft Light 70%. Then use the Eraser Tool (E) and a big soft brush to erase the bottom area of this layer.
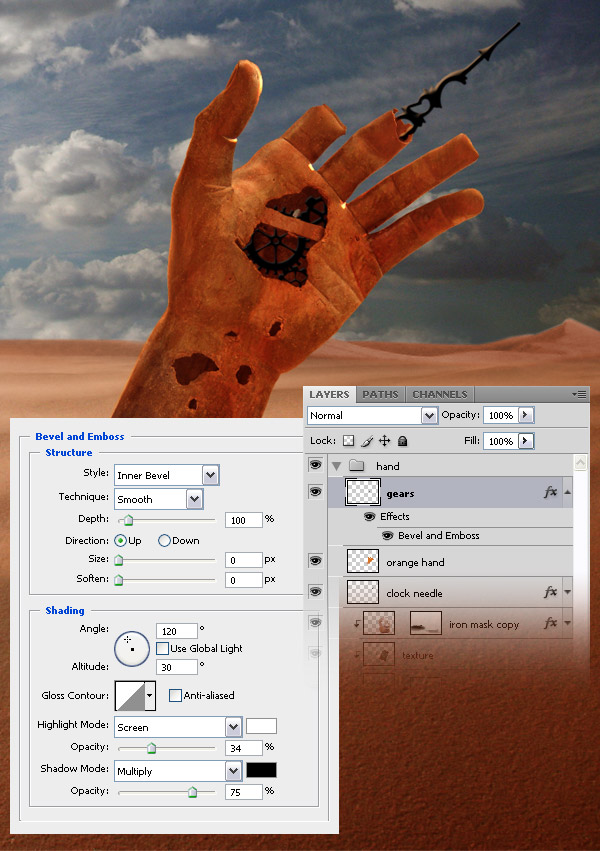
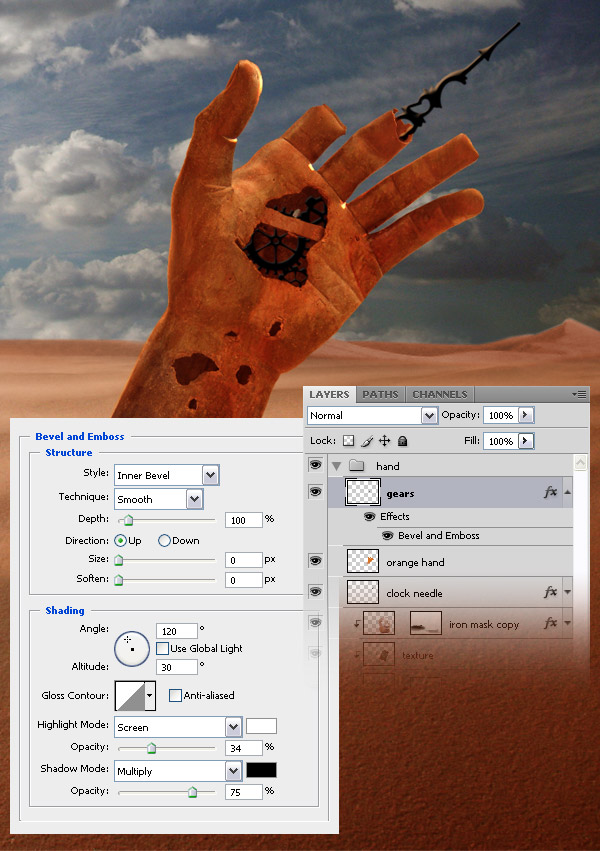
 Set the foreground color to black, create a new layer and use the brushes which you have previously download to create some gears inside the hand. Double-click on this layer to open the Layer Style window and use the settings from the following image. Then use the Eraser Tool (E) and a small hard brush to erase the area of the gears that you don’t need.
Set the foreground color to black, create a new layer and use the brushes which you have previously download to create some gears inside the hand. Double-click on this layer to open the Layer Style window and use the settings from the following image. Then use the Eraser Tool (E) and a small hard brush to erase the area of the gears that you don’t need.
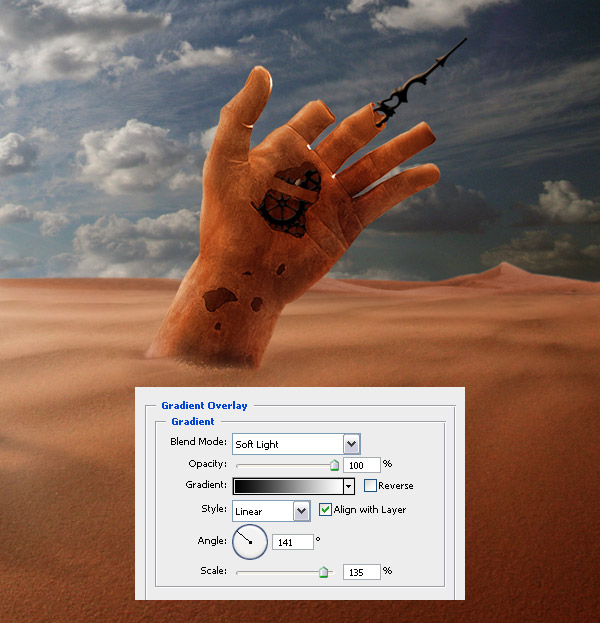
 Double-click on your hand layer to open the Layer Style window and use the settings from the following image for Gradient Overlay. Then use the Burn Tool (O) and the Dodge Tool (O) to create the lights and the shadows. Experiment with the Range and Exposure settings from the option bar to get the effect you want.
Double-click on your hand layer to open the Layer Style window and use the settings from the following image for Gradient Overlay. Then use the Burn Tool (O) and the Dodge Tool (O) to create the lights and the shadows. Experiment with the Range and Exposure settings from the option bar to get the effect you want.
Note: when you have the Dodge Tool or the Burn Tool selected you can use the Alt key to quickly shift between them.
 Create a shadow for your hand using the same process which you have used for the iron mask.
Create a shadow for your hand using the same process which you have used for the iron mask.
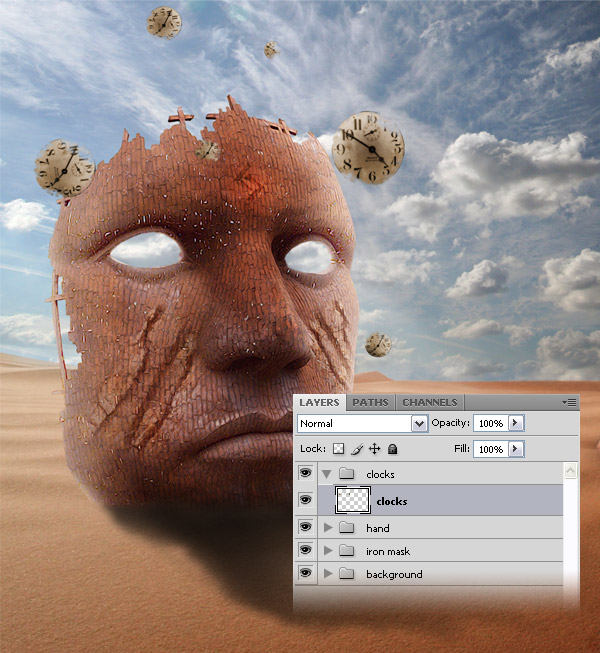
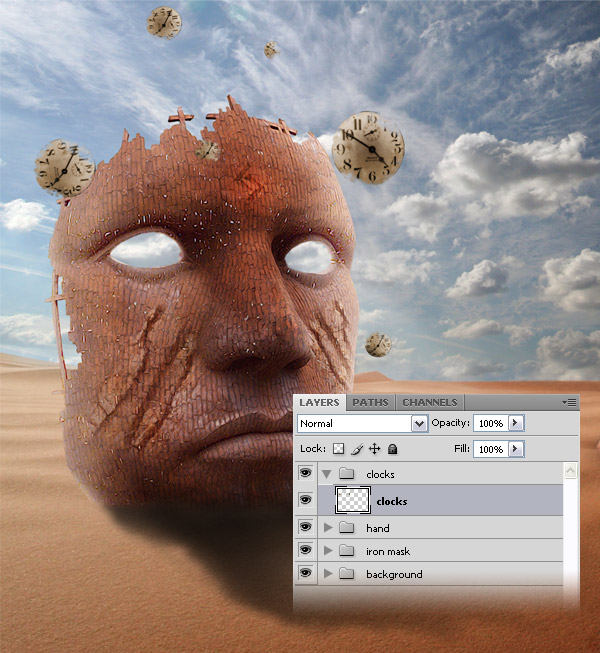
 Create a new group and name it “clocks.” Then download this image and open it in Photoshop. Use the Pen Tool (P) to separate the clock from the rest of the image. Then move the clock into your first document using the Move Tool (V). Go to Edit > Free Transform (Ctrl+T), hold down the Shift key and resize this image. Then use the Eraser Tool (E) and a grunge brush to erase some areas of this clock.
Create a new group and name it “clocks.” Then download this image and open it in Photoshop. Use the Pen Tool (P) to separate the clock from the rest of the image. Then move the clock into your first document using the Move Tool (V). Go to Edit > Free Transform (Ctrl+T), hold down the Shift key and resize this image. Then use the Eraser Tool (E) and a grunge brush to erase some areas of this clock.
Repeat this step to add more clocks to your image. Change the size of each clock and rotate them. Take a look at the following image for reference. Select all your clock layers and merge them together (Ctrl+E). Name this layer “clocks.”
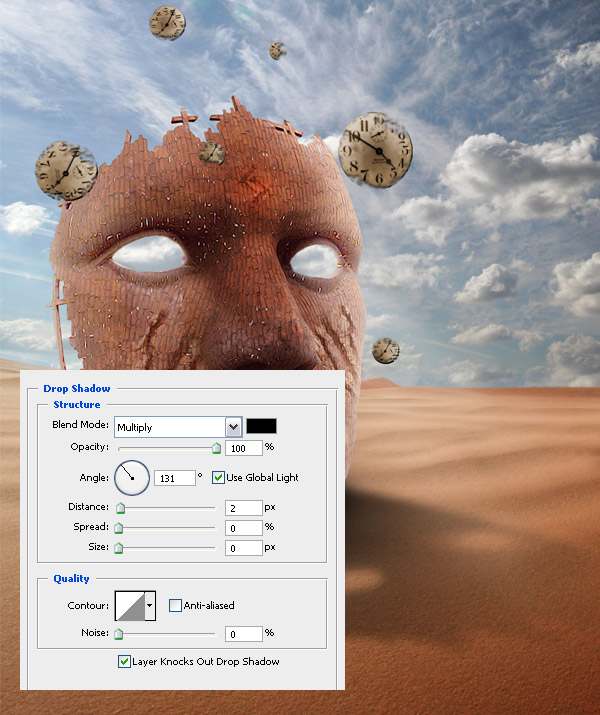
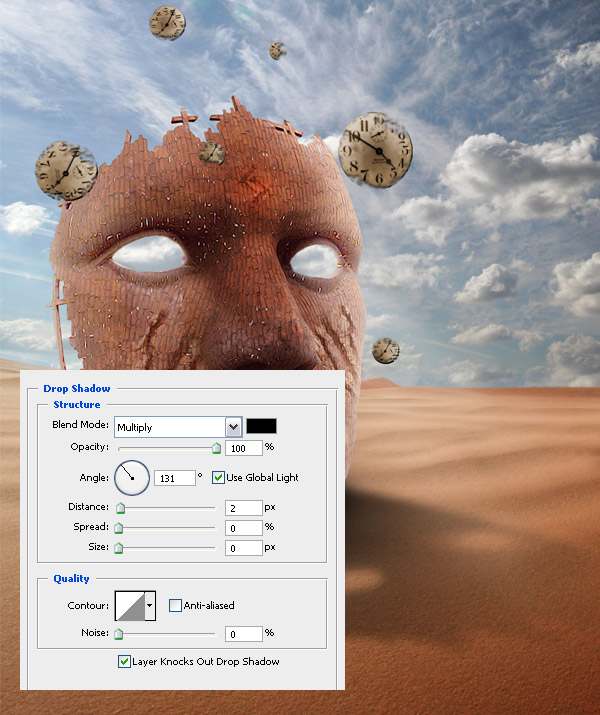
 Double-click on the “clocks” layer to open the Layer Style window and use the settings from the following image for Drop Shadow.
Double-click on the “clocks” layer to open the Layer Style window and use the settings from the following image for Drop Shadow.
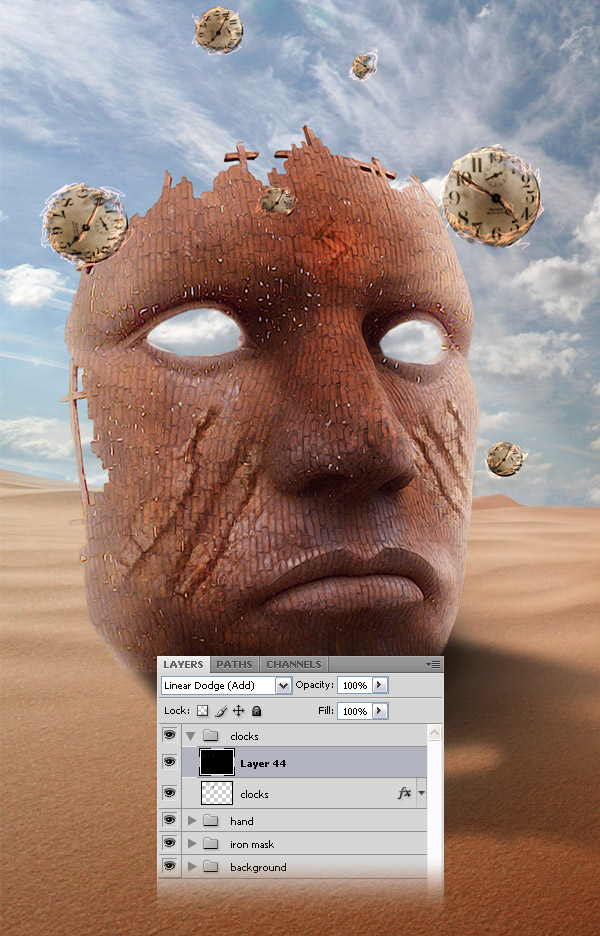
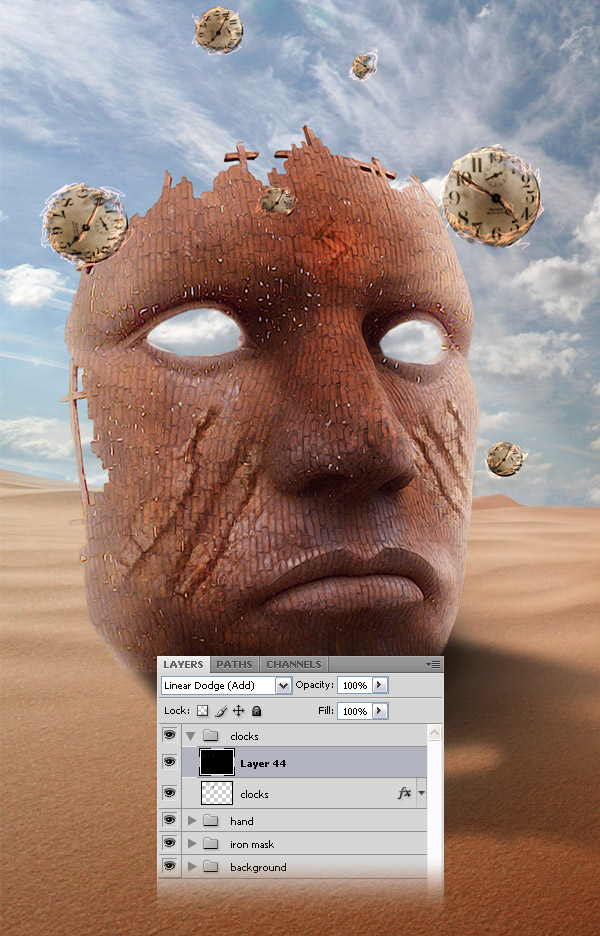
 Create a new layer and fill it with black. Set the blend mode of this layer to Linear Dodge (Add). Then select the Brush Tool (B), select a brush with the diameter of 2-3px, select a nice orange color and create some random lines around your clocks. Take a look at the following image for reference.
Create a new layer and fill it with black. Set the blend mode of this layer to Linear Dodge (Add). Then select the Brush Tool (B), select a brush with the diameter of 2-3px, select a nice orange color and create some random lines around your clocks. Take a look at the following image for reference.
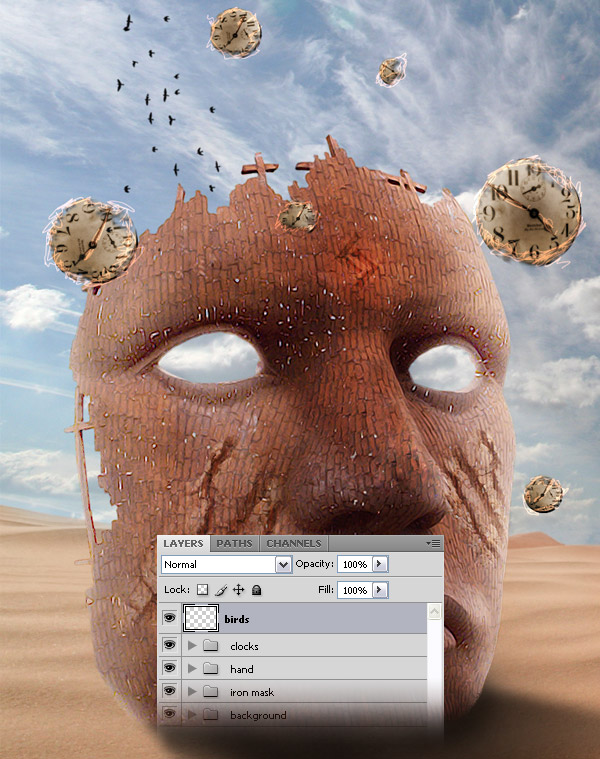
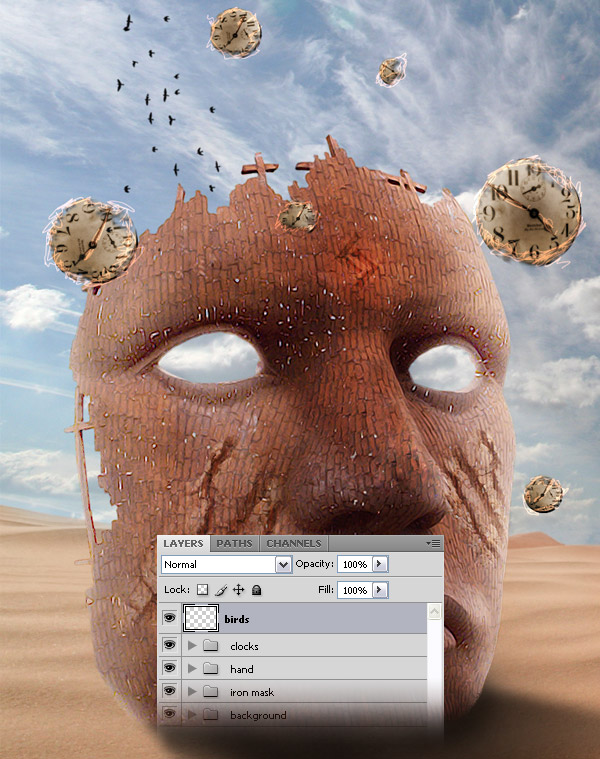
 Download these brushes and install them. Then create a new layer and use those brushes to create some small birds on your sky. Name this layer “birds.”
Download these brushes and install them. Then create a new layer and use those brushes to create some small birds on your sky. Name this layer “birds.”
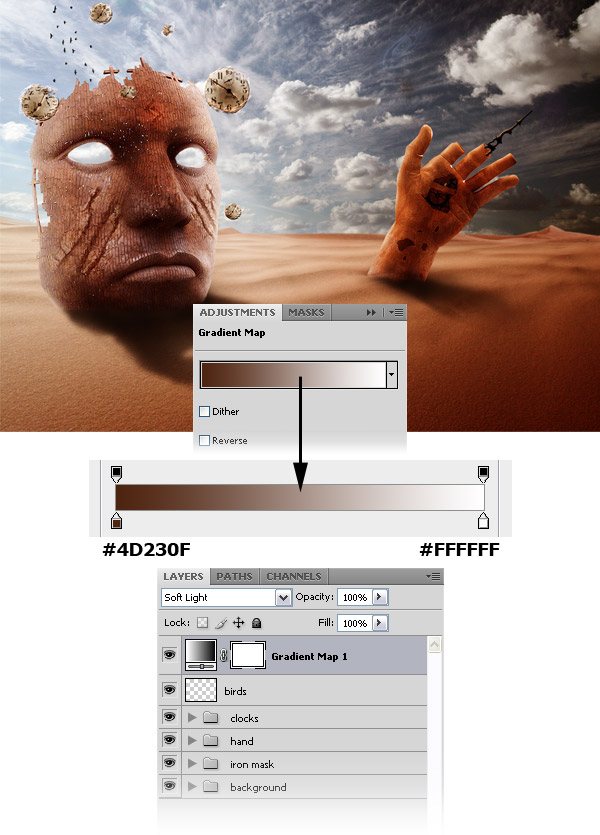
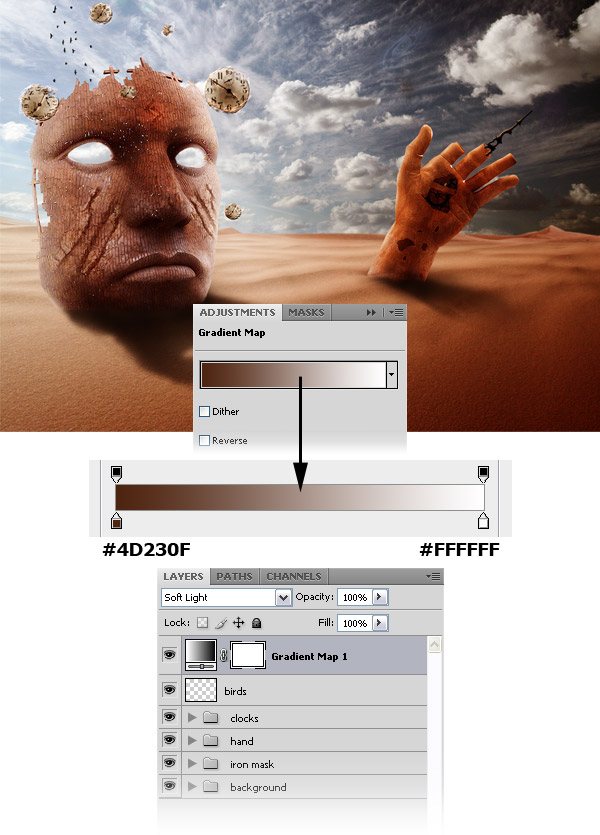
 Go to Layer > New Adjustment Layer > Gradient Map and use the settings from the following image. Set the blend mode of this layer to Soft Light.
Go to Layer > New Adjustment Layer > Gradient Map and use the settings from the following image. Set the blend mode of this layer to Soft Light.
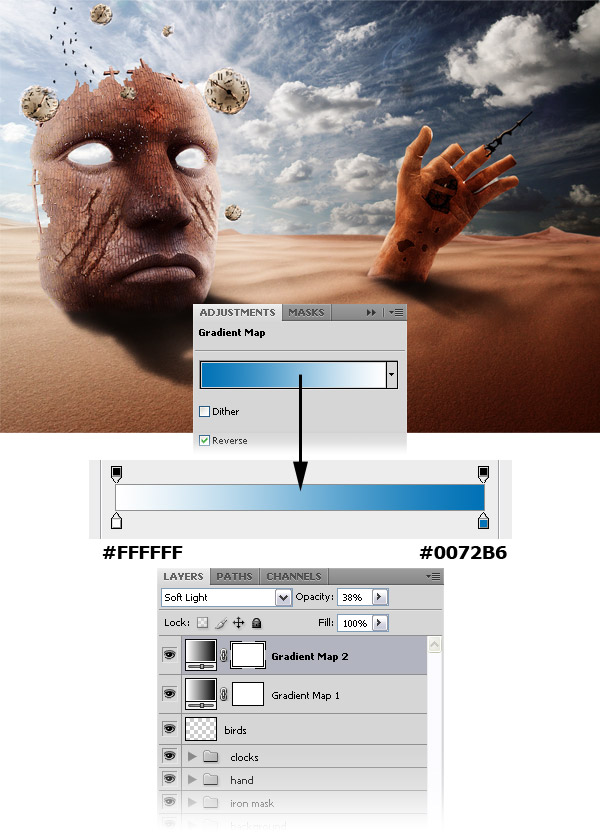
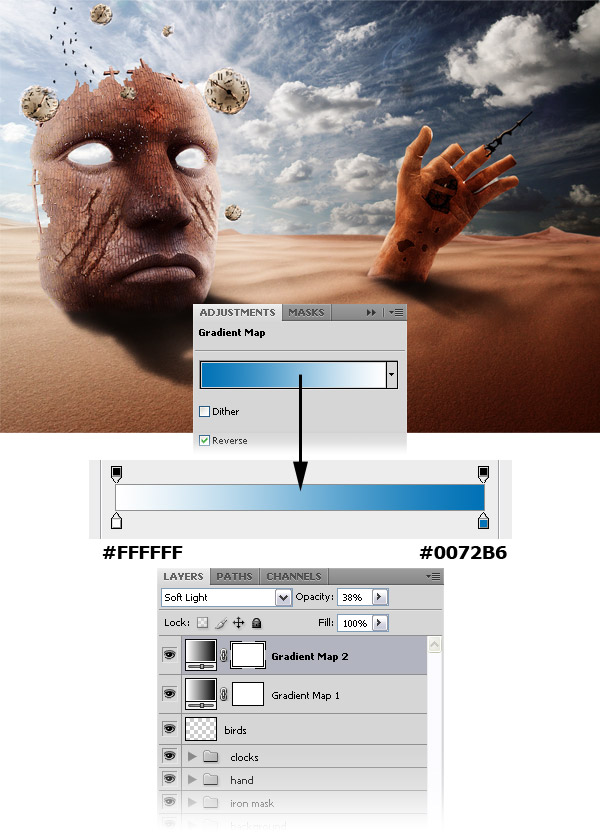
 Go to Layer > New Adjustment Layer > Gradient Map and use the settings from the following image. Set the blend mode of this layer to Soft Light 38%.
Go to Layer > New Adjustment Layer > Gradient Map and use the settings from the following image. Set the blend mode of this layer to Soft Light 38%.
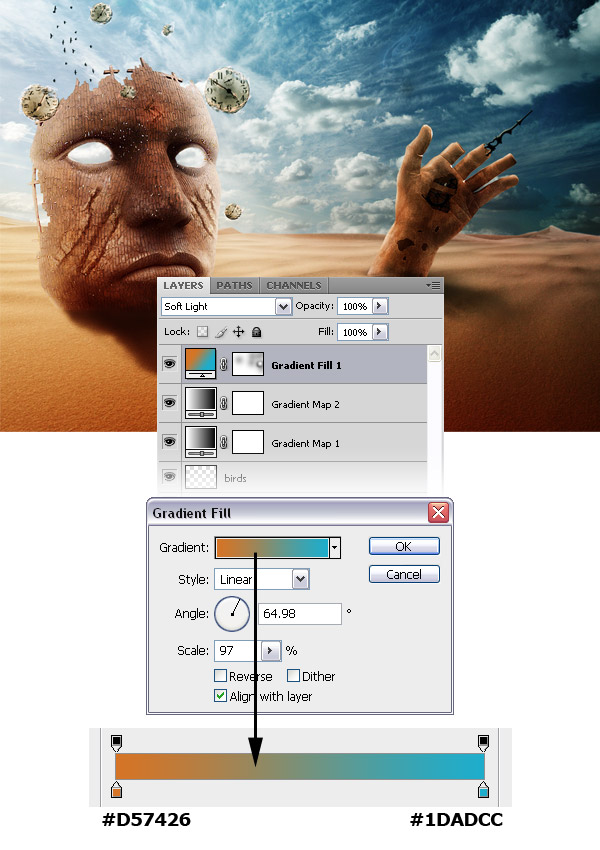
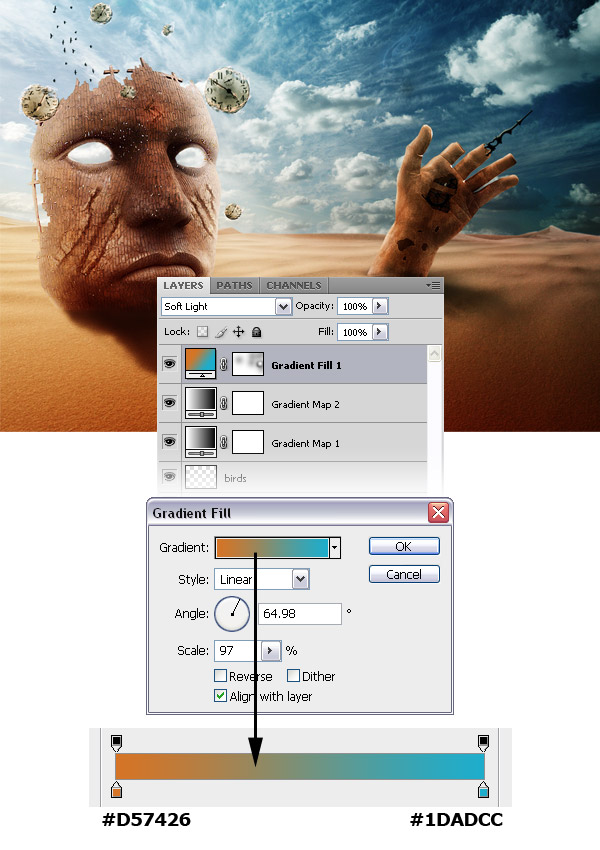
 Go to Layer > New Fill Layer > Gradient Fill and use the settings from the following image. Set the blend mode of this layer to Soft Light.
Go to Layer > New Fill Layer > Gradient Fill and use the settings from the following image. Set the blend mode of this layer to Soft Light.
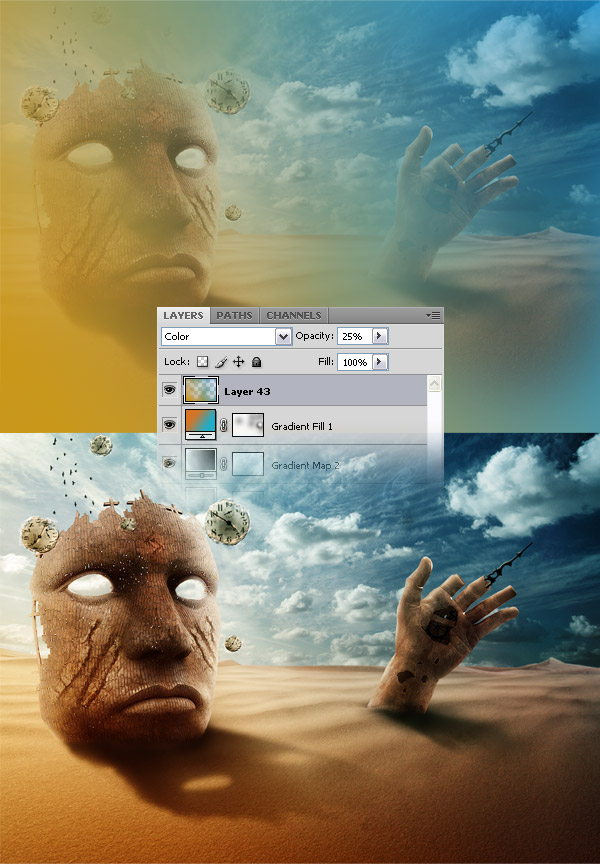
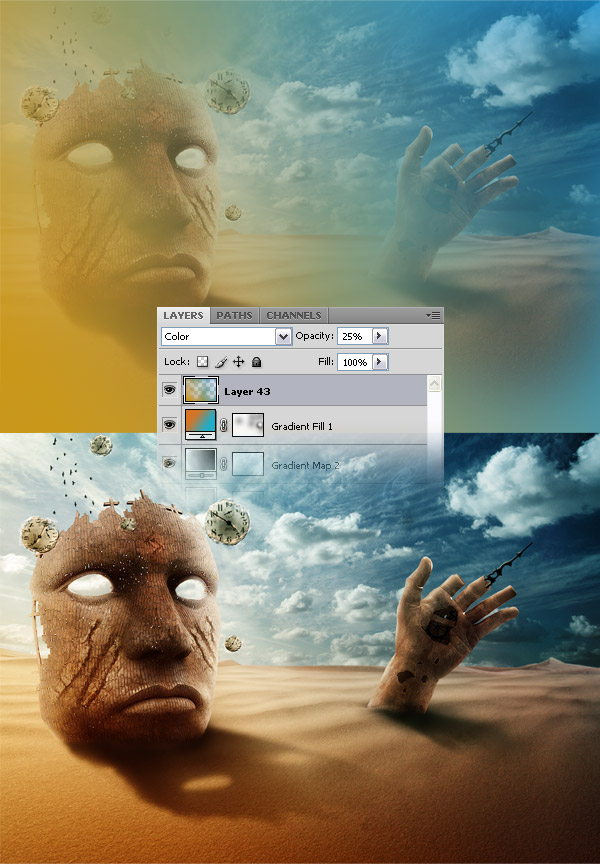
 Create a new layer, select a big soft brush (B) and paint with yellow in the left side of your image and with blue in the right side. Then set the blend mode of this layer to Color 25%.
Create a new layer, select a big soft brush (B) and paint with yellow in the left side of your image and with blue in the right side. Then set the blend mode of this layer to Color 25%.

Before you use any stock images from these photographers, please make sure that you read their stock rules and respect them. They have worked very hard to create all these stock images.
Step 1: Create a new document and add the sky

Step 2: Add a small galaxy on the sky

Step 3: Add the first desert stock photo

Note: You can also use the Eraser Tool (E) and a soft brush to erase some parts of the sky from this photo.
Step 4: Duplicate the “desert 1″ layer

Step 5: Add the second desert stock photo

Note: Arrange the image from this step in a way that makes visible the hills of the other two desert photos beneath it.
Step 6: Add the iron mask

Step 7: Add a Gradient Overlay layer style to the iron mask

Step 8: Mask the bottom area of the iron mask

Step 9: Add a Levels adjustment layer

Step 10: Create a shadow for the iron mask

Step 11: Add a sign on the iron mask’s forehead

Step 12: Add two scars to the iron mask

Step 13: Create some lights coming out of the iron mask’s eyes

Step 14: Add a bronze hand

Step 15: Make some color adjustments to the hand

Step 16

Step 17: Add a texture to the hand

Step 18: Use the iron mask as a texture for the hand

Step 19: Create a clock needle

Step 20: Color the hand in orange

Step 21: Create some gears

Step 22: Adjust the lights and the shadows of the iron mask

Note: when you have the Dodge Tool or the Burn Tool selected you can use the Alt key to quickly shift between them.
Step 23: Create a shadow for your hand

Step 24: Add some clocks

Repeat this step to add more clocks to your image. Change the size of each clock and rotate them. Take a look at the following image for reference. Select all your clock layers and merge them together (Ctrl+E). Name this layer “clocks.”
Step 25: Add a shadow to the clocks

Step 26

Step 27: Add some birds

Step 28: Final color adjustments

Step 29

Step 30

Step 31

Final Result
I hope you enjoyed this tutorial and that you learned something new. What we have obtained is a photo-manipulation with some ruins in the desert; the clocks, the gears and the clock needle make everything to gravitate around the time theme.

